


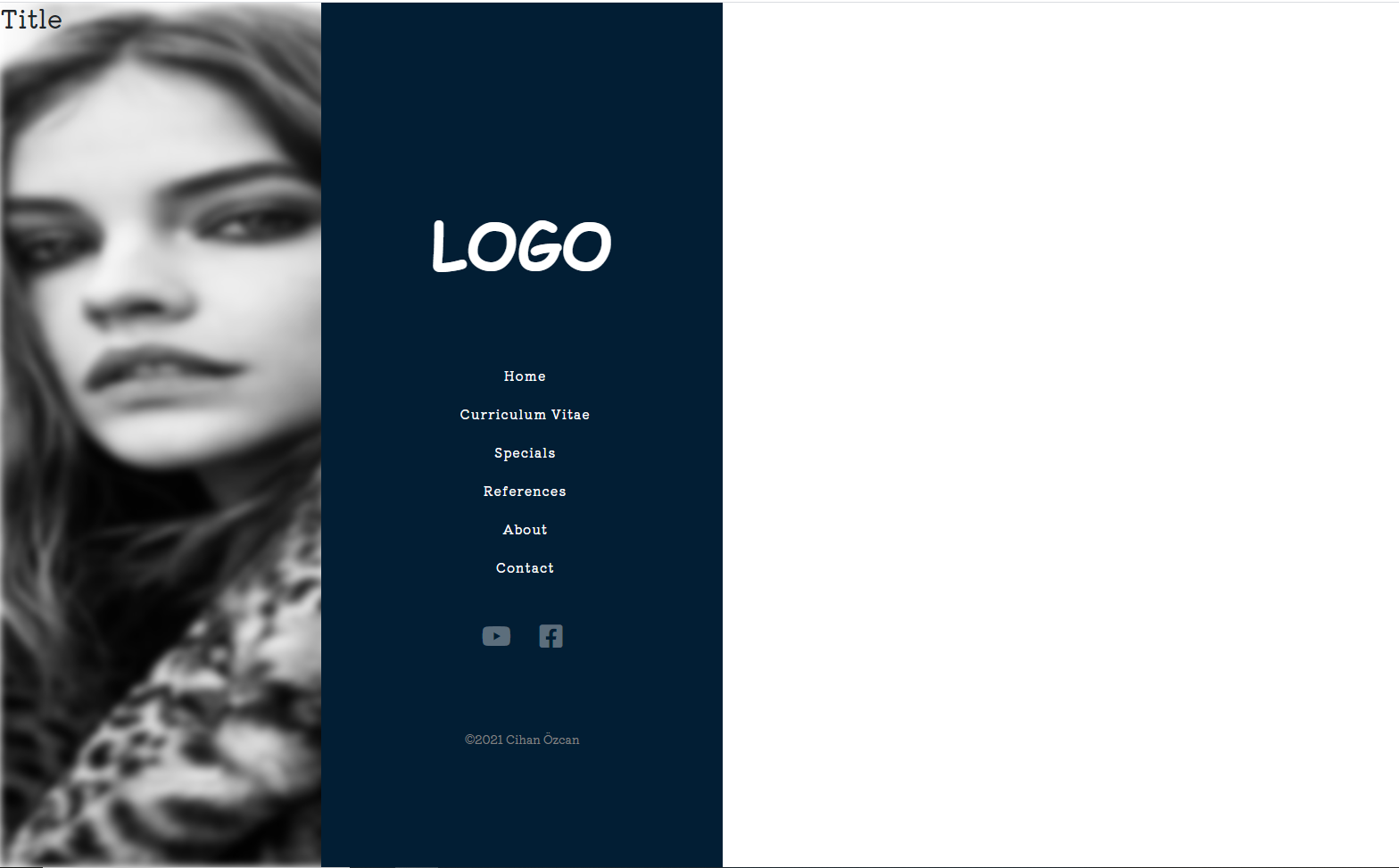
我想在屏幕的白色部分使用我的主页,正如我在图片中所指示的。
但是,如您所见,标题已经显示在屏幕的左上角。
我该怎么处理?
我只想把屏幕的一半作为一个内容。标题图片和navbar应该保持固定
null
header .img-area {
position: fixed
}
nav {
display: flex;
flex-direction: column;
background-color: #021e34;
width: 500px;
height: 100vh;
left: 25em;
position: fixed;
text-align: center;
}<!-- Header -->
<header>
<div class="img-area">
<img src="./Images/photo1.jpg" alt="photo1" />
</div>
</header>
<!-- Navbar -->
<nav>
<a href="#" class="logo">LOGO</a>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Curriculum Vitae</a></li>
<li><a href="#">Specials</a></li>
<li><a href="#">References</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
<div class="icons">
<i class="fab fa-youtube"></i>
<i class="fab fa-facebook-square"></i>
</div>
<small>©2021 Cihan Özcan</small>
</nav>
<!-- Main -->
<main>
<!-- Home Section -->
<section id="home-sec">
<h2>Title</h2>
</section>
</main>null
我如何设置主要部分?
您的和位置:fixed-这意味着它们在文档流之外。
因此,您需要清楚地指出元素在文档左侧的右侧有多远,因为如果没有这些信息,浏览器将假定第一个in-flow元素(在本例中为)的左上角是浏览器视口的左上角。
要向浏览器传达元素以某种方式向右开始,您需要给它一个margin-left。
为此,您需要:
400px900px(即400px+500px)左边距
示例:
header {
width: 400px;
}
main {
margin-left: 900px;
}
进一步阅读: