

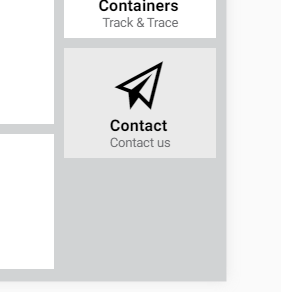
我目前正在创建一个包含Ionic 2和Angular 2的应用程序。它目前运行良好,但我在导航和突出显示菜单项时遇到了一些麻烦。我的应用主页(主页.html和主页上有一个联系按钮

我可以使用以下命令导航到正确的页面:
this.navCtrl.root(ContactPage)
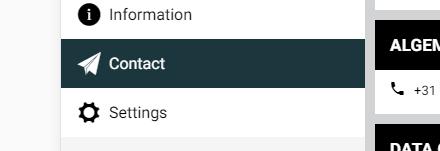
但该页面在菜单中没有这样突出显示(当我从侧菜单导航时):

我的app.component.ts中有一个activePage参数,当我单击侧菜单项时,在其中设置了活动页面。当该参数为true时,通过在样式中加载来在菜单中加载时检查该参数:
isActive(page: PageInterface){
if(this.activePage == page)
{
return true
}
}
我不知道当我单击主页上的按钮时,如何在 home.ts 的 app.component.ts 中设置此参数。
有没有人能给我一个提示或技巧,让我走上正确的方向。
更多代码:
如何生成菜单项的示例:
<ion-item [class.activeItem]="isActive(p)" no-lines *ngFor="let p of MiscPages" (click)="openPage(p)">
app.component.ts 页面列表的结构:
this.MiscPages = [
{ title: 'MENU.INFO_BTN', name: 'Information', component: InformationPage, icon: 'ios-information-circle' },
{ title: 'MENU.CONTACT_BTN', name: 'Contact', component: ContactPage, icon: 'ios-paper-plane' },
{ title: 'MENU.SETTINGS_BTN', name: 'Settings', component: SettingsPage, icon: 'ios-settings' }
]
像这样创建一个共享服务:
import { Injectable } from '@angular/core';
@Injectable()
export class SharedService {
private currentPage: string;
constructor() { }
getData() {
return this.currentPage;
}
setData(page) {
this.currentPage = page;
}
}
将服务导入您的应用模块,如下所示:
import { SharedService } from './shared/shared.service'; //Change the path as per your file location
将服务添加到providers数组,如下所示:
@NgModule({
declarations: [],
imports: [],
providers: [SharedService],
bootstrap: [AppComponent]
})
在组件中注入此服务,并使用 get() 和 set() 方法来保存和检索当前活动的页面:
this.SharedService.setData('Current Active Page'); // To save current page
this.SharedService.getData('Current Active Page'); // To get current page
您可以根据从 getData() 方法获得的响应更改 css。我希望这是有道理的。