

我尝试了一些代码片段将wordpress子菜单拆分为两个Colum,我获得了一些成功。但它们并没有完全分开。奇数菜单项下面有空白,偶数菜单项上面有空白。菜单链接
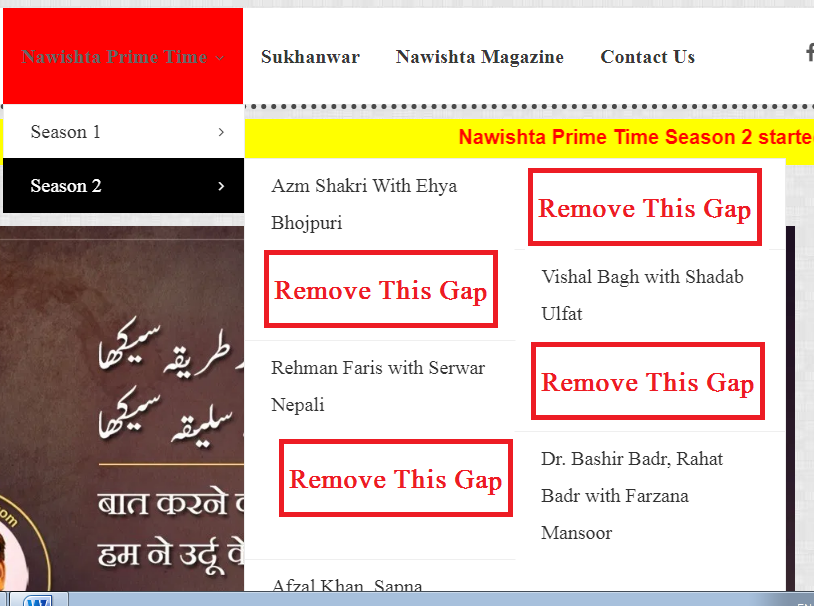
在上面的网页中,菜单-->纳维什塔黄金时段-->第二季
菜单项似乎不在一条线上,造成了白色的空隙。下面是我使用的CSS代码:
.sub-menu-columns ul.sub-menu li {
clear: initial;
display: inline-block;
float: left;
width: 50%;
}
.sub-menu-columns ul.sub-menu li:nth-child(odd) {
float: left;
margin-right: 300px;
}
.sub-menu-columns ul.sub-menu li:nth-child(even) {
float: right;
}
我在wordpress菜单设置中的菜单项“第2季”上应用了这个类“子菜单-列”。

没有足够的空间让你的元素彼此挨着。使用margin会占用空间,因此会中断到下一行。
请删除margin-right:300px;这不是正确的方法。
有多种方法可以达到你喜欢的目的。
您可以为您的菜单设置一个宽度,所以子元素现在如何拉伸您定义的50%:
.sub-menu { width: 480px; }
使用此方法,列将彼此对齐。
如果不想使用固定宽度,例如可以使用CSS网格来定义子列的外观:
.sub-menu { display: grid; grid-template-columns: 1fr 1fr; }