

所以我在一个项目中使用了字体Awesome,在测试中遇到了IE8的问题。
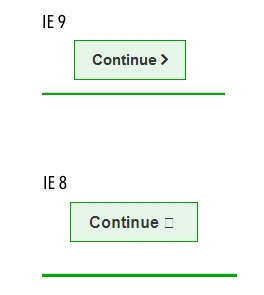
在Windows IE9上,Chrome和Firefox可以正确显示字体(就像OS X上的Firefox、Chrome和Safari一样),但在Windows上的IE8有一个问题,我用一个方框来代替字体。

我的代码是:
<!DOCTYPE html>
<!--[if lt IE 7 ]><html class="ie ie6" lang="en"> <![endif]-->
<!--[if IE 7 ]><html class="ie ie7" lang="en"> <![endif]-->
<!--[if IE 8 ]><html class="ie ie8" lang="en"> <![endif]-->
<!--[if (gte IE 9)|!(IE)]><!--><html lang="en"> <!--<![endif]-->
<head>
<meta charset="utf-8" />
<title>Site title</title>
<!--[if lt IE 9]>
<script src="https://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link href=".../css/css.css" rel="stylesheet" type="text/css">
<link href="../css/print.css" rel="stylesheet" type="text/css" media="print">
<link href="../apple-touch-icon.png" rel="apple-touch-icon-precomposed">
<link href="../css/jquery-ui-1.8.23.custom.css" rel="stylesheet" type="text/css">
<link href="../css/jquery-ui-overrider.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Lato|Michroma&subset=latin&v2" rel="stylesheet" type="text/css">
<link href="../css/prettify.css" rel="stylesheet" type="text/css">
<link href="../css/font-awesome.css" rel="stylesheet" type="text/css">
<!--[if IE 7]>
<link href="../css/font-awesome-ie7.css" rel="stylesheet">
<![endif]-->
我有四个字体文件...
...它们属于的地方,并且它们是世界可读的(755个权限)。我错过了什么?我必须对IE8中的兼容性视图做些什么吗?
同一台电脑在Font Awesome网站上看到的字体很好,所以这一定是我做错了什么。
根据请求,这里有font-awesome.css的副本:font-awesome.css。它或多或少是我从他们那里下载的,除了字体文件的路径。
基于@abody97,我将https://html5shim.googlecode.com/svn/trunk/html5.js添加到混合中(上面的代码已经更新)。仍然没有运气,即使在刷新和删除缓存刷新之后。
我有同样的问题,并找到了一个解决方案,我会把它贴在这里,以防有人还需要它。
问题是IE无法加载字体文件,它正在构造奇怪的GET请求,返回404个错误。
使用下面的技巧:http://www.fontspring.com/blog/fixing-ie9-font-face-problems我能够修复这个问题。
将?#iefix添加到包含字体面的CSS中的eot url(本例中为font-awesome.CSS)
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff') format('woff'), /* Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}