

我希望AB和C在中间对齐。
如何使D完全向右?
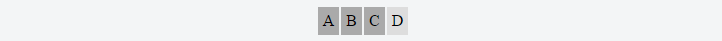
之前:

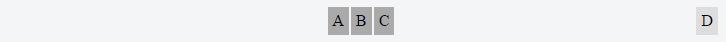
之后:

null
ul {
padding: 0;
margin: 0;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
li {
display: flex;
margin: 1px;
padding: 5px;
background: #aaa;
}
li:last-child {
background: #ddd;
/* magic to throw to the right*/
}<ul>
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>null
https://jsfidle.net/z44p7bsx/
以下是实现这种布局的五个选项:
Flex:1将position:relative应用于flex容器。
将position:absolute应用于D项。
现在这个项目被绝对定位在flex容器中。
更具体地说,项目D从文档流中移除,但保持在最近位置的祖先的界限内。
使用CSS偏移量属性top和right将此元素移动到相应位置。
null
li:last-child {
position: absolute;
top: 0;
right: 0;
background: #ddd;
}
ul {
position: relative;
padding: 0;
margin: 0;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
li {
display: flex;
margin: 1px;
padding: 5px;
background: #aaa;
}
p {
text-align: center;
margin-top: 0;
}
span {
background-color: aqua;
}<ul>
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
<p><span>true center</span></p>