

所以我有一个超级奇怪的案例(至少对我来说是超级奇怪的)。
SVG路径不包含在SVG元素中。我已经尝试了很多事情来让这个工作,但没有一个是有效的,现在怀疑我错过了什么。
我有一把JS小提琴:https://jsfidle.net/67w3hays/
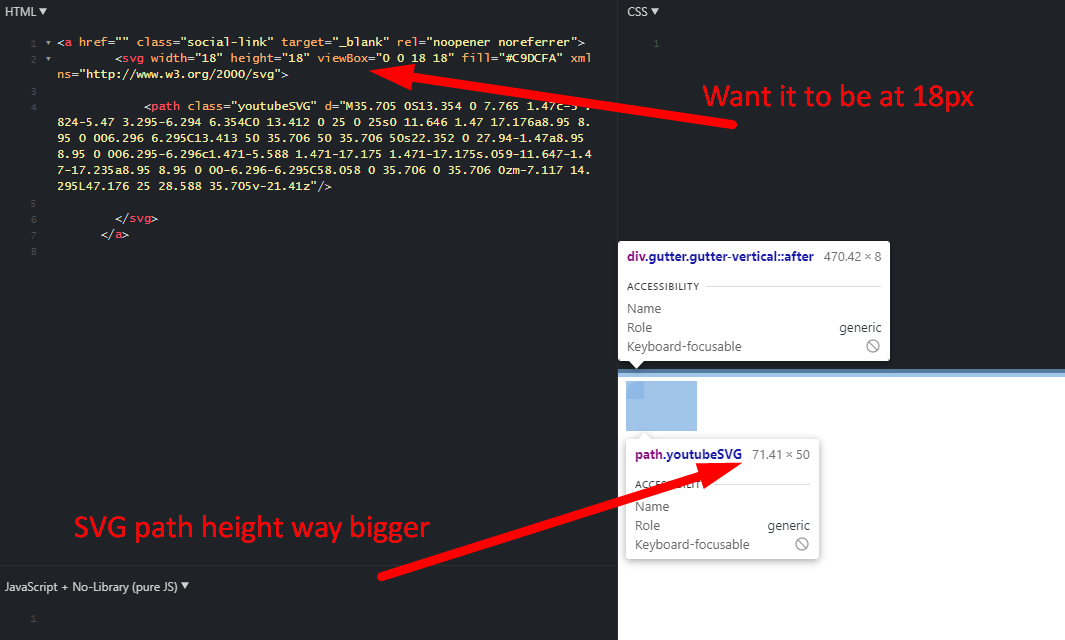
正如您所看到的,youtube图标比容器大,因此无法伸长到容器中
代码:
<a href="" class="social-link" target="_blank" rel="noopener noreferrer">
<svg width="18" height="18" viewBox="0 0 18 18" fill="#C9DCFA" xmlns="http://www.w3.org/2000/svg">
<path class="youtubeSVG" d="M35.705 0S13.354 0 7.765 1.47c-3 .824-5.47 3.295-6.294 6.354C0 13.412 0 25 0 25s0 11.646 1.47 17.176a8.95 8.95 0 006.296 6.295C13.413 50 35.706 50 35.706 50s22.352 0 27.94-1.47a8.95 8.95 0 006.295-6.296c1.471-5.588 1.471-17.175 1.471-17.175s.059-11.647-1.47-17.235a8.95 8.95 0 00-6.296-6.295C58.058 0 35.706 0 35.706 0zm-7.117 14.295L47.176 25 28.588 35.705v-21.41z"/>
</svg>
</a>
答案的预期结果:
我希望这个SVG路径适合于18宽和18高的容器(或者接近18px高度的高宽比)。

https://jsfidle.net/hdql3a4z/
去掉svg标记上的width和height,只保留视口:
<svg viewBox="0 0 71.41 50" fill="#C9DCFA" xmlns="http://www.w3.org/2000/svg">
并在CSS上设置缩放:
a > svg {
width: 18px;
height: auto;
}