

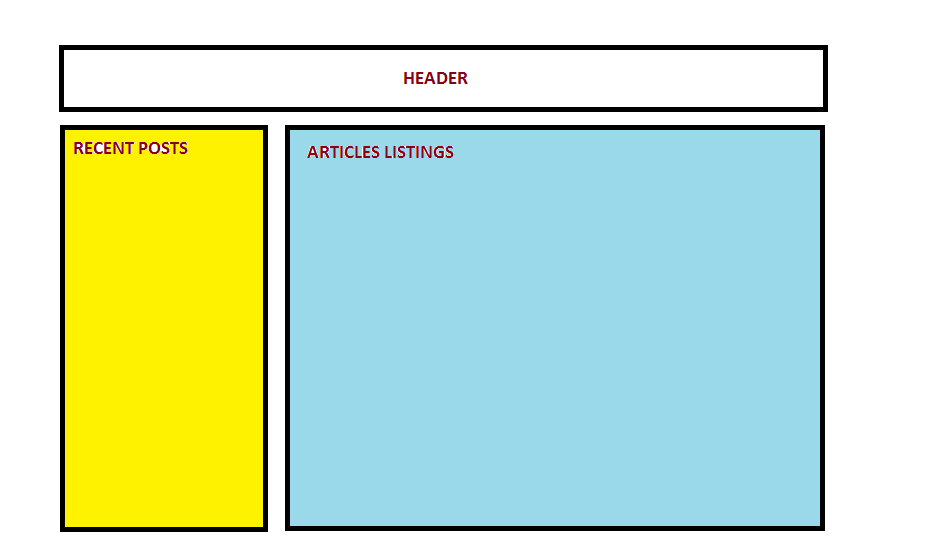
为了清晰的视图,我绘制了三个不同的图像,分别显示了divs在桌面、移动视图和移动视图中的状态。

HTML
<div id="wrapper">
<div id="left-nav">recent posts</div>
<div id="main">articles listing</div>
</div>


我想出的解决方案是在html中使用浮动属性放置改变位置的div,如下所示。
<div id="wrapper">
<div id="main" style="float:right;">articles listing</div>
<div id="left-nav" style="float:left;">recent posts</div>
</div>
这在清除浮点后的移动视图上起作用。但这是在一些CMS中,所以我希望得到它与css,如果可能的话,其他方式。
问题:当我做了两个全宽的div(在移动媒体查询),然后,最近的文章div首先出现,然后文章列表,但我如何才能得到文章列表,然后在最近的帖子?
您有一些选项取决于您的客户端想要使用的浏览器:
对于较旧的浏览器,根据这个答案,您可以使用表布局来重新排序您的div:
#wrapper { display: table; }
#firstDiv { display: table-footer-group; }
#secondDiv { display: table-header-group; }
对于较新的浏览器,可以使用FlexBox指定顺序
#wrapper { display: flex; }
#firstDiv { order: 1; }
#secondDiv { order: 2; }