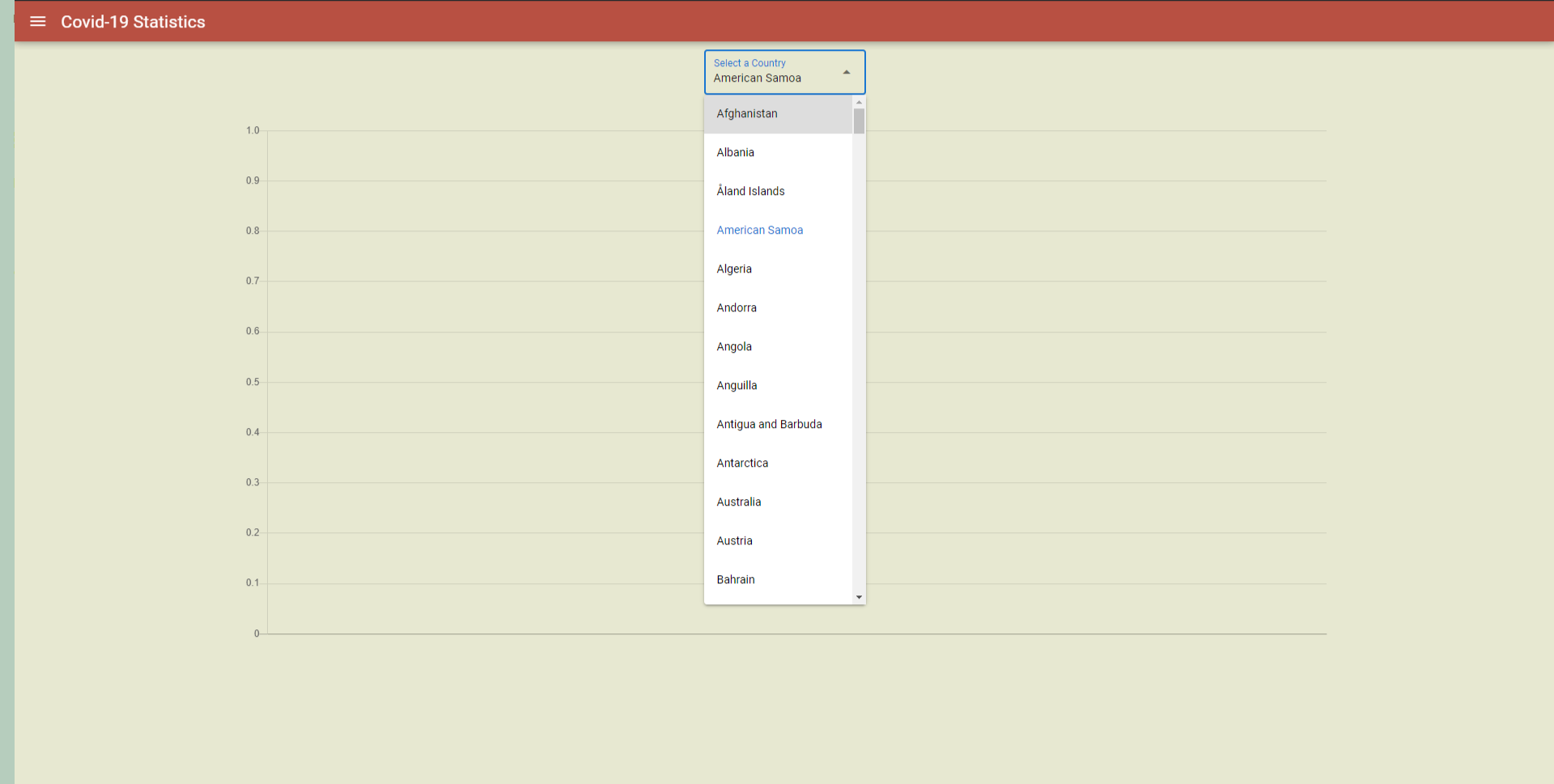
我正在为我的应用程序使用Quasar框架(https://coronavirus-statistics-app.herokuapp.com/timeline)。在函数“timeline”中,我使用q-select元素来选择一个国家。我固定了q-select元素的宽度,但我没有成功地固定下面列表的宽度(如果国家的名称长或不长,宽度会改变,不太好用)。

如何固定q-select元素下方列表的宽度?
我的代码:
<q-select
outlined
v-model="country" :options="data" option-label="name"
label="Select a Country"
class="input" />
<style scoped lang="scss">
.bg-color {
background-color: #e7e8d1;
}
.input {
width: 200px;
margin: 10px 0;
}
</style>
为下拉列表生成的HTML与用于选择它的输入是分开的。您只需要为Q-menu指定一个宽度。
.q-menu {
width: 200px;
}
您也可以在代码中应用一个新类,这样不是所有的菜单都是200px。
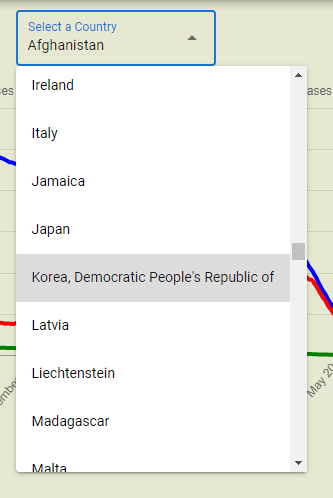
输出: