

当涉及到CSS网格时,我遇到了一些困惑。我将网格模板列设置为自动拟合,这工作非常好。除了我在div5上设置column-start/end之后,我开始使用自动填充行为来代替创建多个空白单元格。似乎我的最小最大函数的最大1fr没有做它的工作。
我是不是漏掉了什么明显的东西?
body {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
#div5 {
grid-column-start: 1;
grid-column-end: -1;
}
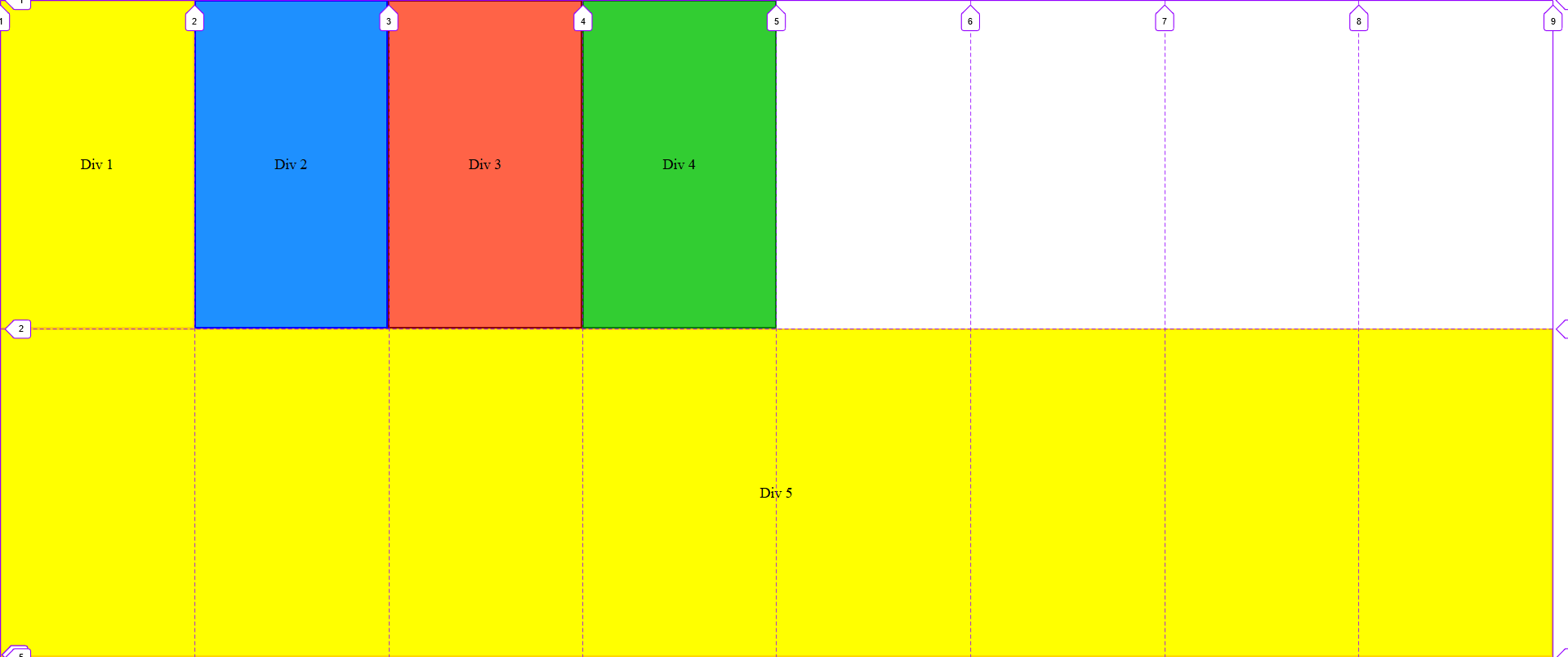
下面的图像显示增加/减少窗口大小,显示自动填充行为。


根据请求添加代码段,您必须确保在全屏运行它,并水平增加屏幕大小以查看问题。
null
/* Div Styles */
#div1 { background: yellow }
#div2 { background: dodgerblue }
#div3 { background: tomato }
#div4 { background: limegreen }
#div5 { background: yellow }
/* Body Style */
body { margin: 0; }
/* Grid Settings */
body {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-template-rows: repeat(auto-fit, minmax(200px, 1fr));
grid-auto-rows: minmax(200px, 1fr);
}
#div5 {
grid-column-start: 1;
grid-column-end: -1;
}<!DOCTYPE HTML>
<html>
<body>
<div id="div1">Div 1</div>
<div id="div2">Div 2</div>
<div id="div3">Div 3</div>
<div id="div4">Div 4</div>
<div id="div5">Div 5</div>
</body>
</html>null
您希望前4个项目总是填充第一行,最后一个项目总是填充第二行。
这意味着您想要一个4列网格,最后一个项目跨越所有4列。
body {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
#div5 {
grid-column-start: 1;
grid-column-end: -1;
}
null
/* Div Styles */
#div1 { background: yellow }
#div2 { background: dodgerblue }
#div3 { background: tomato }
#div4 { background: limegreen }
#div5 { background: aqua }
/* Body Style */
body { margin: 0; }
/* Grid Settings */
body {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(auto-fit, minmax(200px, 1fr));
grid-auto-rows: minmax(200px, 1fr);
}
#div5 {
grid-column-start: 1;
grid-column-end: -1;
} <div id="div1">Div 1</div>
<div id="div2">Div 2</div>
<div id="div3">Div 3</div>
<div id="div4">Div 4</div>
<div id="div5">Div 5</div>