

我正在做一个个人项目,有两件事一直困扰着我。这个项目是用React编写的,我使用了一个express node应用程序作为后端。在我的前端,我可以加载和发送图像到服务器,我将文件保存在upload文件中,路径存储在mongo数据库中。
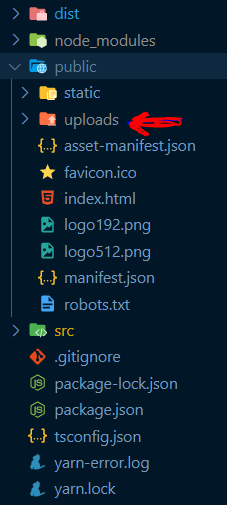
构建完成后,文件如下所示:

如您所见,我的上载文件夹在公用文件夹中。公用文件夹是react应用程序的构建。我刚给它改名了。问题是,如果我想更新构建,我必须将上传文件保存在其他地方,而不是在新的构建(公共)文件夹中重新引入它。对我来说这听起来不切实际。有办法解决吗?最佳实践?那将是第一件事。
第二个路径是用于将图像文件夹链接到http://localhost:5000/${filePath}。工作得很好。但我不认为在生产场景中我将能够使用此路径。
问题是:我是否也必须连接端口?类似于:http://localhost:${PORT}/${filePath}并且端口是const PORT=process.env.PORT?还是有更好的做法?一种获得自己领地的方法?
希望我提供了准确答案所需的所有信息。如果没有,我正在等待反馈。谢谢!
“最佳实践”是将文件上载到静态文件服务器(如S3)并存储对文件密钥的引用。
但除此之外,我相信Express允许您使用以下方式设置多个静态文件目录
app.use('/uploads', express.static(path.join(__dirname, 'uploads')));
这样您就可以将上载目录保留在构建文件夹之外。
至于在资产URI中包含端口,我过去所做的是使用一个名为domain的环境变量,它指定当前环境的web地址(包括协议、域和端口)。这样,您的开发环境就可以使用localhost了,但是如果您决定将生产应用程序部署到公共场合,您可以将环境设置为域名--并且可以告诉您的express服务器侦听80/443端口。