

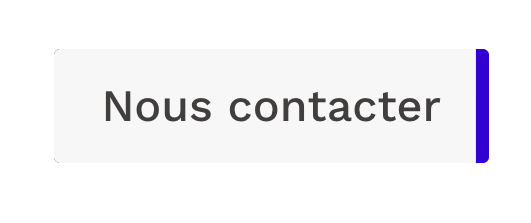
我正在设计一个:悬停滑动按钮动画,但由于某种原因,当按钮悬停时,我仍然可以看到它下面的元素的颜色通过底部和左上角,就像你在第二张图片上看到的一样,它不多,但按比例缩小了,它在屏幕上显示一个彩色像素,我甚至不知道如何用英文描述它在谷歌上搜索解决方案(英文不是我的母语)。这似乎是溢出:隐藏和border-radius之间的一种奇怪的交互作用。提前道谢。
PS:也许渐变是要走的路?
下面是HTML/CSS代码:
<div class="header-buttons">
<a class="btn" href="#"><span>Contactez-nous</span></a>
</div>
.header-buttons {
grid-area: btn;
display: flex;
justify-content: space-evenly;
.btn {
font-size: 1.5rem;
padding: 1rem 1.6rem;
background-color: inherit;
color: inherit;
border-radius: 2px;
overflow: hidden;
position: relative;
font-weight: 500;
display: block;
span {
z-index: 2;
position: relative;
}
&::before {
content: "";
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
background-color: $gris-clair;
transform: translatex(-102%);
transition: all 0.3s ease-in-out;
}
&:hover {
color: $font;
&::before {
transform: translatex(-3%);
}
}
}
}


这是因为transform:translatex(-3%)处于悬停状态
&::before {
content: "";
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 103%; // <--- 100% + the 3% from your translate(-3%) on hover
background-color: $gris-clair;
transform: translatex(-102%);
transition: all 0.3s ease-in-out;
}
&:hover {
color: $font;
&::before {
transform: translatex(-3%); // This is offsetting it 3% to the left
}
}
下面是代码页:https://codepen.io/cisco_iz/pen/eyggzvw?editors=1100