我试了一下,颜色变了:
.q2u11 {
background-color: rgb(0, 68, 255); }
但当我尝试时,什么也没有发生:
.q2u11 {
background-image: url(image1.png);
}
我正在尝试使用content_scripts来完成此操作
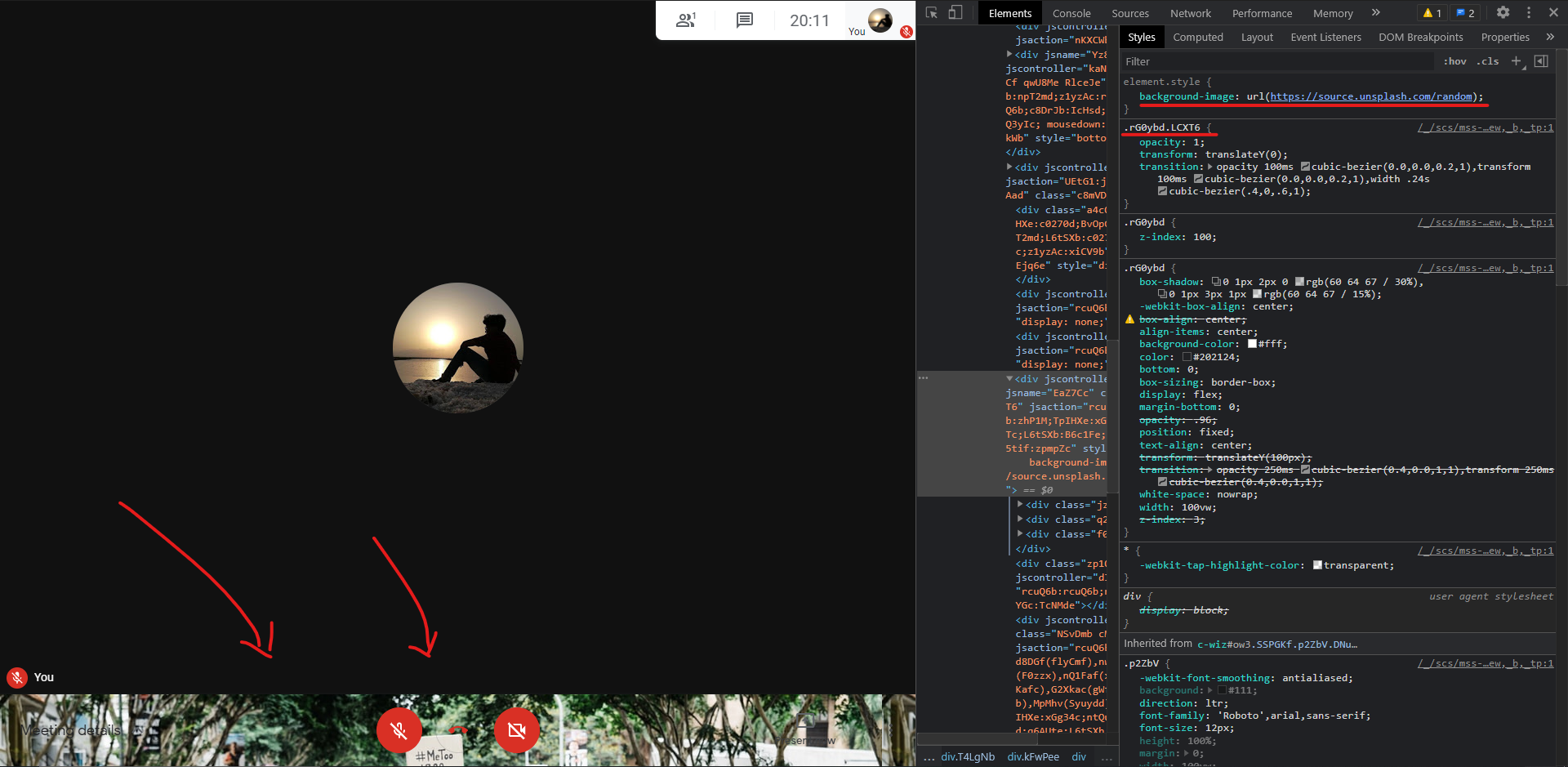
使用自定义chrome扩展名或像Tamper Monkey这样的userscript扩展名,将background-image:url(imageurl);添加到此.rg0ybd.lcxt6类中。
示例代码:
.rG0ybd.LCXT6 {
background-image: url(https://source.unsplash.com/random);
}
工作证明: