

我有一个可弯曲的容器可以包装一些卡片。我已经用flex实现了一个水平滚动器(使用flex-nowrap)。flex包装容器的左间距为36px,右间距为0px。这里的要点是,在最后一张卡片滚动后,我需要有一个36px的右间距。
这是我到目前为止所做的
null
*{
box-sizing: border-box;
}
h2 {
margin: 0;
}
body {
background: cadetblue;
}
.container {
width: 500px;
margin: 0 auto;
background: #000;
padding: 20px 36px;
}
.scroll-wrapper {
overflow: hidden;
margin-right: -36px;
}
.scroll-inner {
display: flex;
flex-flow: row nowrap;
overflow: auto;
margin: 0px -16px;
}
.card {
height: 250px;
width: 75%;
flex: 1 0 75%;
padding: 0px 16px;
}
.inner-wrapper {
background: #fff;
height: 250px;
}<div class="container">
<div class="scroll-wrapper">
<div class="scroll-inner">
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
</div>
</div>
</div>null
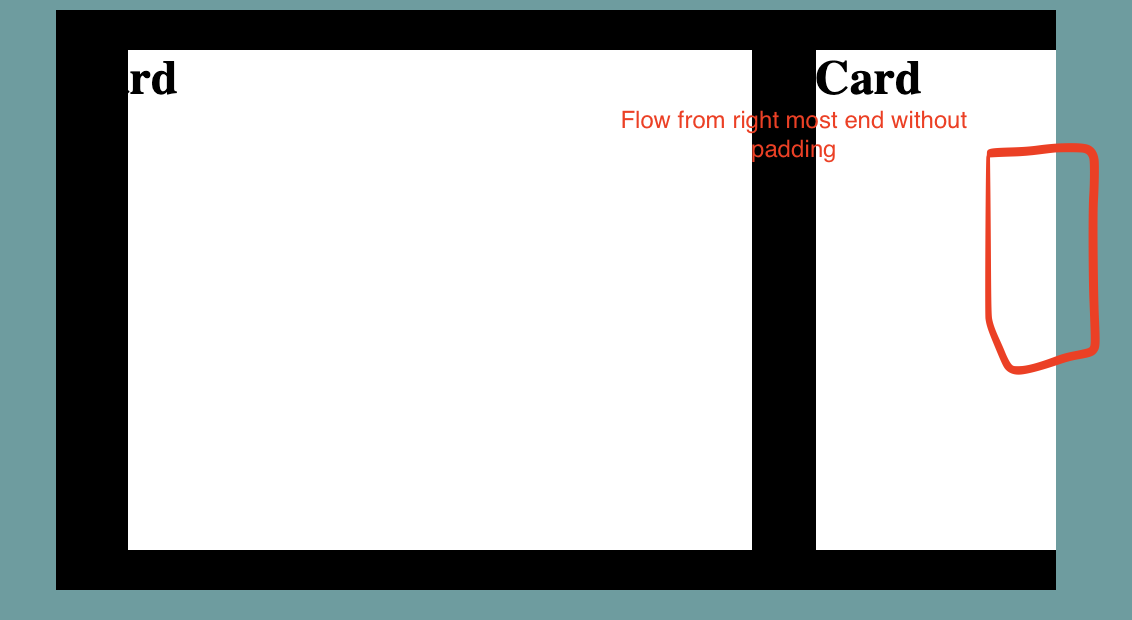
我给了包装器一个负的右边距,使它看起来像是从右边流动的。滚动/到达最后一个元素后,我希望它看起来像这样,在这里输入图像描述
我注意到的一件事是我的卷轴内部(flex-nowrap)并没有包装整个儿童。我假设我们有五个孩子,每个孩子的宽度是50px。滚动内部应该显示一个250px的可滚动宽度,不幸的是,这不是flex的行为。任何帮助或建议都非常感谢。
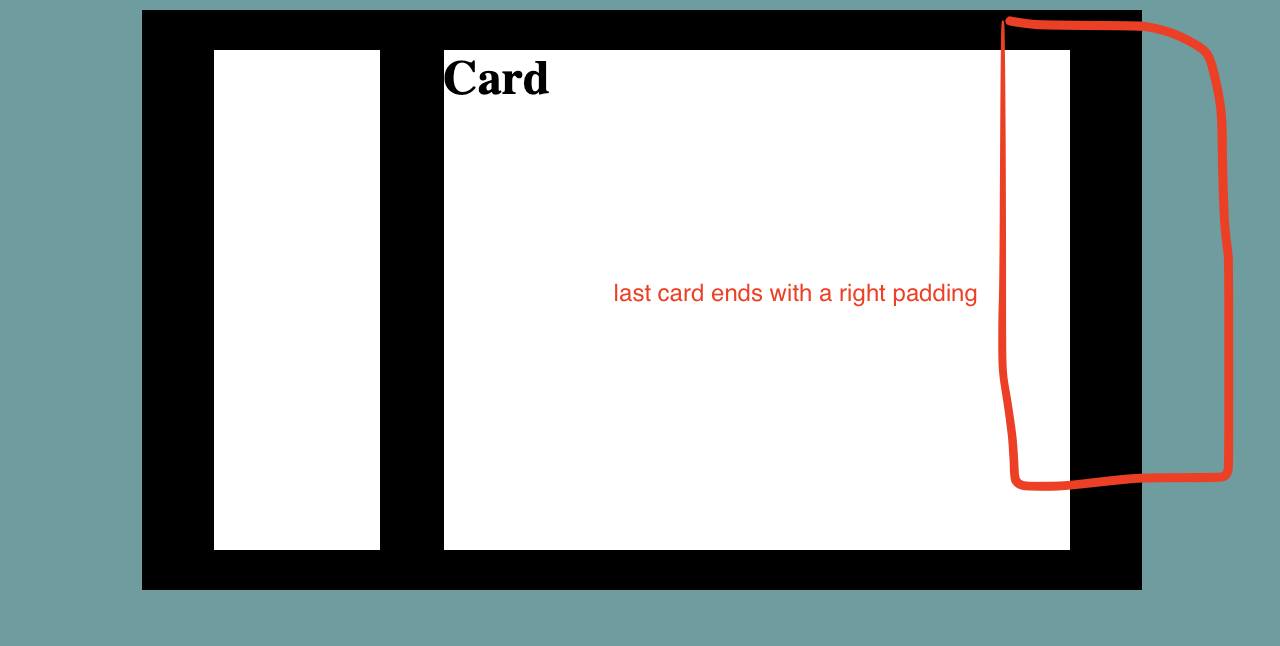
更新一些显示我真正想要的图像
滚动期间


试试看
.scroll-wrapper {
overflow: hidden;
margin: auto;
}
.scroll-inner {
display: flex;
flex-flow: row nowrap;
overflow: auto;
margin: auto;
}
我已经找到了一个解决办法,希望这能帮助某人。
null
*{
box-sizing: border-box;
}
h2 {
margin: 0;
}
body {
background: cadetblue;
}
.container {
width: 500px;
margin: 0 auto;
background: #000;
padding: 20px 36px;
}
.scroll-wrapper {
overflow: hidden;
margin-right: -36px;
}
.scroll-inner {
display: flex;
flex-flow: row nowrap;
overflow: auto;
margin: 0px;
}
.card {
height: 250px;
width: 75%;
flex: 1 0 75%;
padding-right: 40px;
margin-right: -8px;
}
.inner-wrapper {
background: #fff;
height: 250px;
}<div class="container">
<div class="scroll-wrapper">
<div class="scroll-inner">
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
</div>
</div>
</div>