

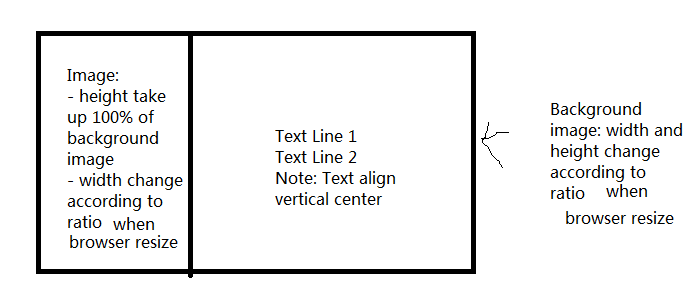
我有一个响应的背景图像在一个div。我想要一个两列柔性布局在它的顶部,其中左布局有图像的高度100%的父div与宽度自动缩放像响应图像。右边是以Flex为中心的两行文本。
这是目前为止我能得到的最接近的。但当浏览器调整大小时,flex不会拉伸以适应背景div图像,左侧图像也不会相应地缩放。
注意:代码中不应指定px的宽度和高度
null
.parent {
display: flex;
align-items: center;
}
.left {
height: 100%;
}
.right {
flex: 1;
background: blue;
} <div style="position: relative;">
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcTkyfCkzwQ7Lx4v3YRNao0lQgM-VkEj6iLWTHE8KqHF5tk4cl15WQ" style="width: 100%">
<div style="position: absolute; top: 0; bottom: 0; left: 0; right: 0;">
<div class="parent">
<div class="left">
<img src="https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcRsxhzGxiYQU_vp2YlN1LTMxQsYMhFDqTZLwfqMylCwqIahCu00Mf_0aDQ">
</div>
<div class="right">
<p>
123
</p>
<p>
456
</p>
</div>
</div>
</div>
</div>null

从父div中删除align-items:center;。
如果要对文本元素居中,请使用padding或position:relative/position:absolute
然后对图像应用height:100%;。