

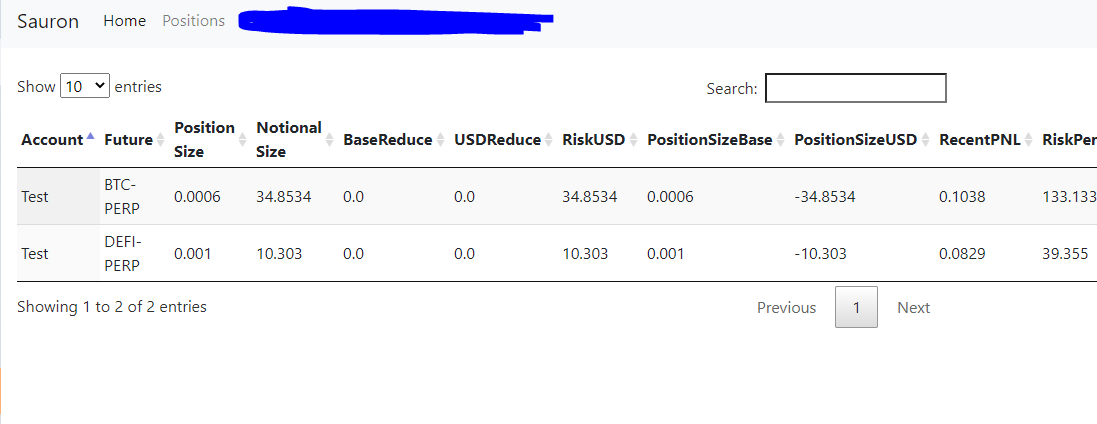
我目前有一个datatable由于某种原因不能放入div,有没有人知道如何“挤压”它,这样它就可以很好地放入我的div中&不需要滚动

代码:
<div class="container" style="margin: 0.1%;">
<table id="myTable" class="display compact" style="width:99%">
<thead>
{% for col in column_names %}
<th>{{col}}</th>
{% endfor %}
</thead>
<tbody>
{% for row in row_data %}
<tr>
{% for col, row_ in zip(column_names, row) %}
{% if col == link_column %}
{% else %}
<td>{{row_}}</td>
{% endif %}
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
数据表往往会故意溢出,因为列太宽。
您有两种选择: