

对不起,如果我的问题看起来很奇怪,我费了很大的劲才找到一个好的方法来问这个问题。我现在正在尝试把你的图片放到HTML中,但是我不知道是否可以设置一个列(或者几个div)使它们对齐,但是当我切换到移动设备时,列(或者几个div)出现在末尾,而不是从左边开始的div之间。我做了一些尝试,但没有什么好的结果,而且我还不太习惯Twitter的引导程序
事先谢谢你

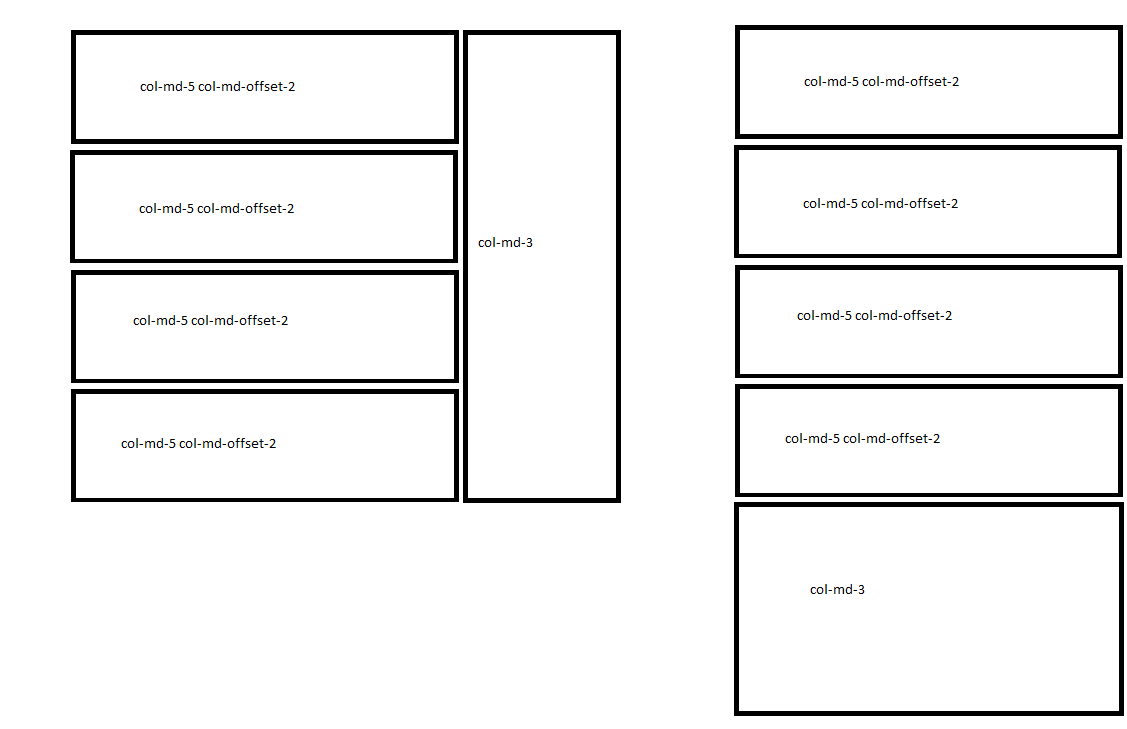
这是我使用Twitter的引导程序的方法。浏览器从上到下读取页面。因此,在调整浏览器大小后使用这种排列方式,可能会使右边的列位于前两列和后两列之间。希望这会有帮助。
<div class="container">
<div class="col-md-8">
<div class="thumbnail">Col 1</div>
<div class="thumbnail">Col 2</div>
</div>
<div class="navbar-right col-md-4 thumbnail">
Long Column<br>
Long Column<br>
Long Column<br>
Long Column<br>
Long Column<br>
Long Column<br>
</div>
<div class="col-md-8">
<div class="thumbnail">Col 3</div>
<div class="thumbnail">Col 4</div>
</div>
</div>
http://codepen.io/anon/pen/wwewbr
一种使用Flexbox及其order属性的超级肮脏的方法。