

我正在使用angular 2与Bootstrap 4和angular Material。然而,我有困难正确地对齐我的容器div中的元素。我希望我的按钮和文本都对齐到右手边
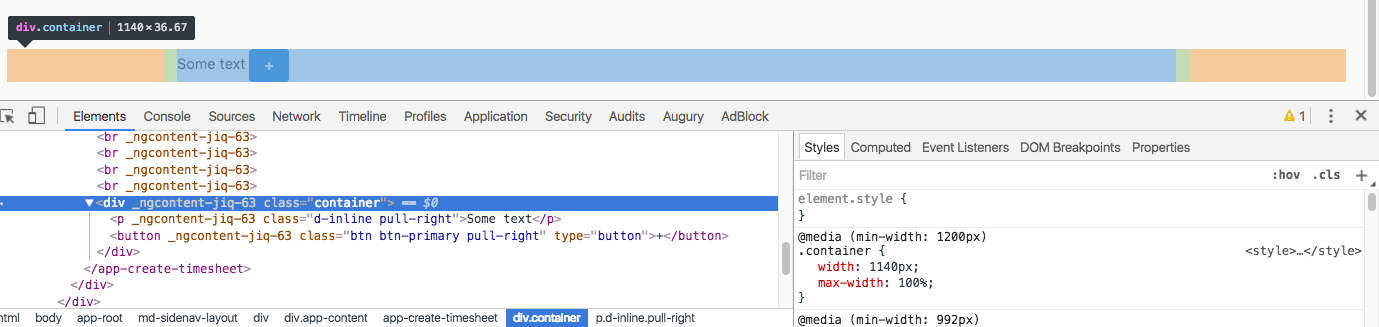
下面是我尝试生成如照片所示结果的代码
<div class="container">
<div class="pull-right">
<p class="d-inline pull-right">Some text</p>
<button type="button" class="btn btn-primary pull-right">+</button>
</div>
</div>

我也从StackOverflow尝试过这个解决方案
<div class="container">
<div class="asdf">
<p class="d-inline pull-right">Some text</p>
<button type="button" class="btn btn-primary pull-right">+</button>
</div>
</div>
.asdf {
margin-left:auto;
margin-right:0;
}
这两种解决方案都不会将元素向右移动。我做错了什么?
我已经从按钮和p标记中删除了类pull-right类,并将text-right类添加到div.container中。
我想这就是你需要的。
null
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>
<div class="container text-right">
<p class="d-inline">Some text</p>
<button type="button" class="btn btn-primary d-inline">+</button>
</div>
在Bootstrap 4中,pull-right被替换为float-right。
如果float-right不工作,请记住引导程序4现在是flexbox,并且许多元素都是display:flex,这可以阻止float-right工作。在某些情况下,align-self-end或ml-auto等实用程序类可以正确对齐flexbox容器(如Bootstrap4.row、Card或nav)中的元素。在flexbox元素中使用ml-auto(margin-left:auto)向右推送元素。
此外,请记住text-right仍然适用于内联元素。
Bootstrap 4右对齐示例