



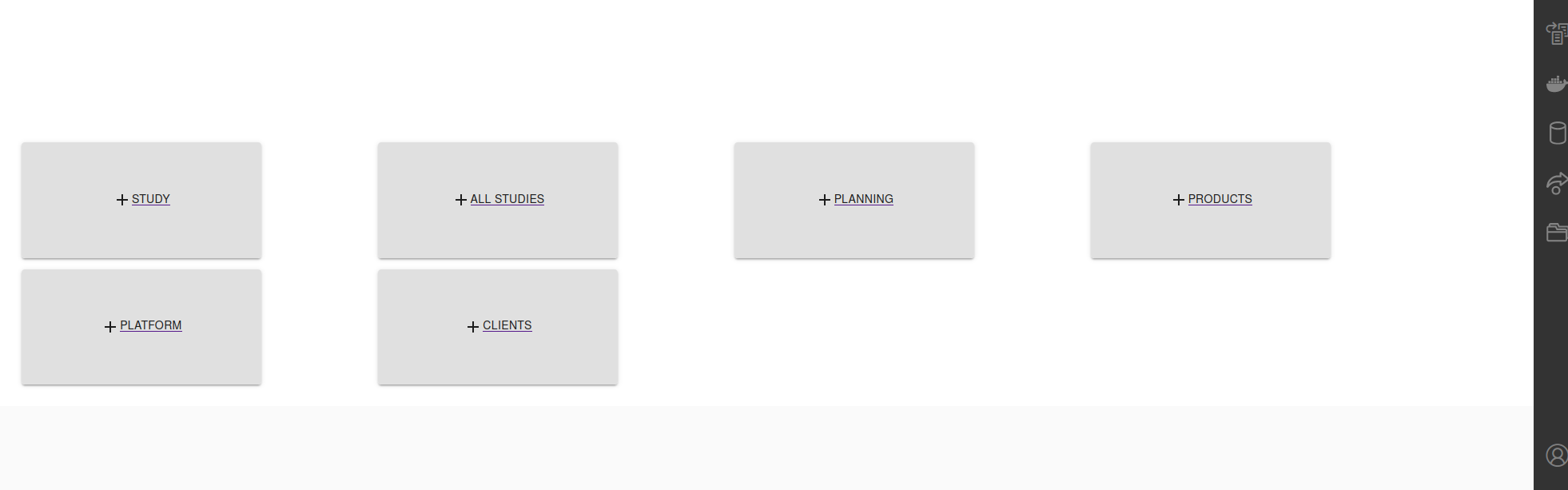
const useStyles = makeStyles((theme) => ({
root: {
display: 'flex',
justifyContent: "center",
marginTop: '300px',
},
}));
export default function Menu() {
const classes = useStyles();
return (
<div className={classes.root}>
<Grid container spacing={1}>
<Grid container item xs={3} spacing={3}>
<Button
style={{ width: '300px', padding: '60px', margin: '15px' }}
variant='contained' color='Default'>
<AddIcon />Study
</Button>
</Grid>
<Grid container item xs={3} spacing={3}>
<Button
style={{ width: '300px', padding: '60px', margin: '15px' }}
variant='contained' color='Default'>
<AddIcon />All Studies
</Button>
</Grid>
<Grid container item xs={3} spacing={3}>
<Button
style={{ width: '300px', padding: '60px', margin: '15px' }}
variant='contained' color='Default'>
<AddIcon />Planning
</Button>
</Grid>
<Grid container item xs={3} spacing={3}>
<Button
style={{ width: '300px', padding: '60px', margin: '15px' }}
variant='contained' color='Default'>
<AddIcon />Products
</Button>
</Grid>
<Grid container item xs={3} spacing={3}>
<Button
style={{ width: '300px', padding: '60px', margin: '15px' }}
variant='contained' color='Default'>
<AddIcon />Platform
</Button>
</Grid>
<Grid container item xs={3} spacing={3}>
<Button
style={{ width: '300px', padding: '60px', margin: '15px' }}
variant='contained' color='Default'>
<AddIcon />Clients
</Button>
</Grid>
</Grid>
</div>
)
}
您可以分成两组DIV:
<div container className={classes.root}>
<div>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
+ Study
</Button>
</div>
<div>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
All Studies
</Button>
</div>
<div>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
Planning
</Button>
</div>
</div>
<div>
<div>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
Platform
</Button>
</div>
<div>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
Products
</Button>
</div>
<div>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
Clients
</Button>
</div>
</div>
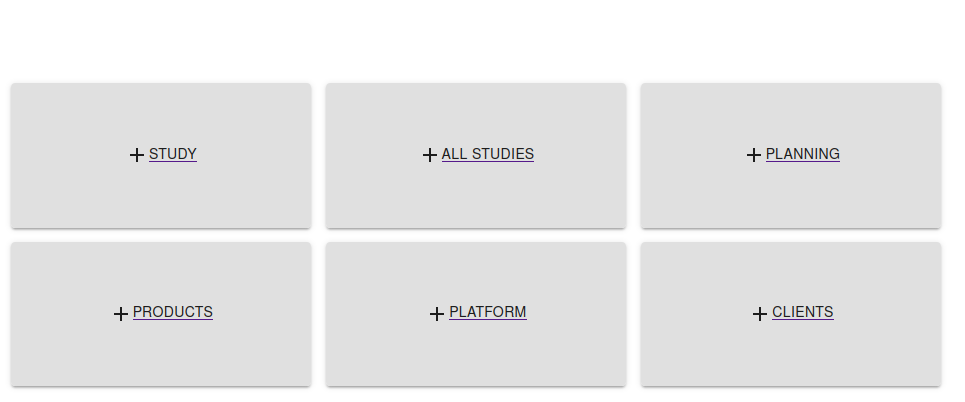
或者您可以使用作为一个重要组件的网格:
<div className={classes.root}>
<Grid container spacing={3} direction="row" justify="center" alignItems="center">
<Grid item>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
+ Study
</Button>
</Grid>
<Grid item>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
All Studies
</Button>
</Grid>
<Grid item>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
Planning
</Button>
</Grid>
</Grid>
<Grid container spacing={3}>
<Grid item>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
Platform
</Button>
</Grid>
<Grid item>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
Products
</Button>
</Grid>
<Grid item>
<Button
style={{ width: "300px", padding: "60px", margin: "15px" }}
variant="contained"
color="Default"
>
Clients
</Button>
</Grid>
</Grid>
</div>
如果你愿意,可以从这个链接中了解详细信息。