

我是ReactJS的新手,我想在组件中导入图像。这些图像在公用文件夹中,我不知道如何从react组件访问该文件夹。
有什么想法吗?
编辑
我想在bottom.js或header.js中导入一个图像
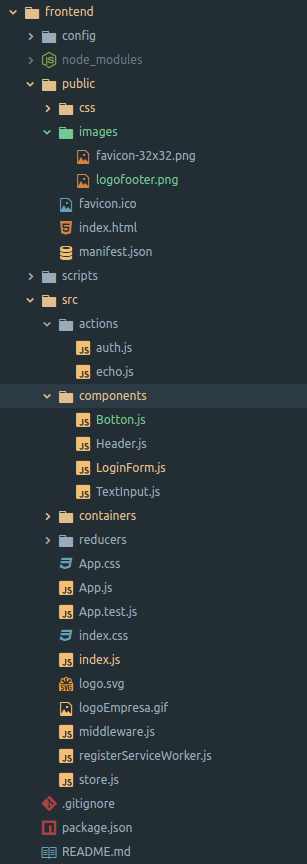
结构文件夹为:

我不使用WebPack。我应该吗?
编辑2
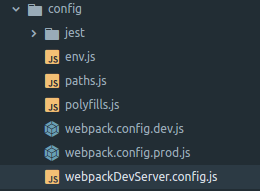
我想使用webpack来加载图像和其他资产。因此,在我的配置文件夹中,我有下一个文件:

我需要在哪里添加图像的路径,以及如何添加?
谢谢
在公共场合参考图像有两种方法,我知道如何直接做到这一点。一个就像上图所示,来自巴赫拉尼的霍马姆。
使用
<img src={process.env.PUBLIC_URL + '/yourPathHere.jpg'} />
既然这是可行的,你真的不需要其他东西,但是,这也是可行的...
<img src={window.location.origin + '/yourPathHere.jpg'} />
您不需要任何webpack配置来实现此..
在组件中,只需给出图像路径。默认情况下,react将知道它在公共目录中。
<img src="/image.jpg" alt="image" />