

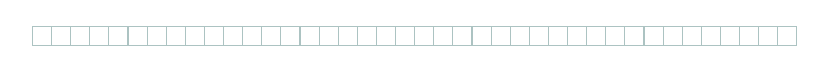
目前,我尝试重新创建一个类似于方格块的模式。当我在浏览器中查看时,每N个元素的像素都增加了一倍:

对我来说,这个问题似乎随机发生在我创建的元素上。有没有人遇到过类似的问题,并且知道如何修复这个?
我创建了这个:
// css code
.node{
display: inline-block;
padding: 10px;
content: "";
border : 1px solid #afc3c2;
margin-right: -1px;
}
<!-- html code -->
<div class="node"></div>
<div class="node"></div>
<div class="node"></div>
<div class="node"></div>
<div class="node"></div>
在Microsoft Edge和Safari中,似乎都不存在这个问题。你能告诉我们你用的是什么浏览器吗?
(正在MacOS Big Sur 11.2.2上工作)