

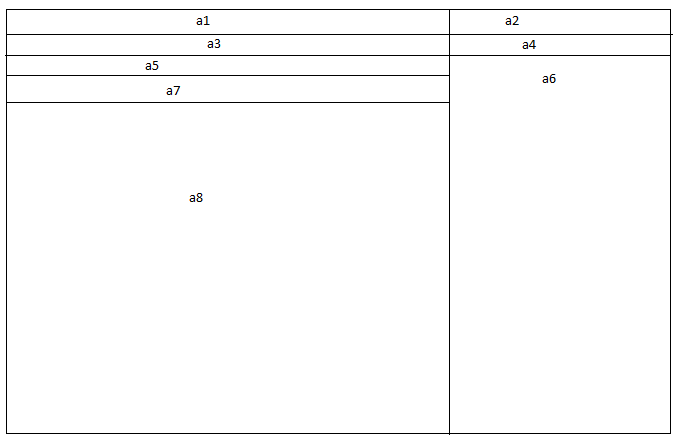
我得到了一个两列五行的CSS网格(在768px以上的显示器上)。所有行都被设置为“min-content”,最后一行被设置为“auto”。
我定义了模板网格区域,每个“单元格”一个,但第二列的第3到第5行除外--名为a6(在示例代码中)

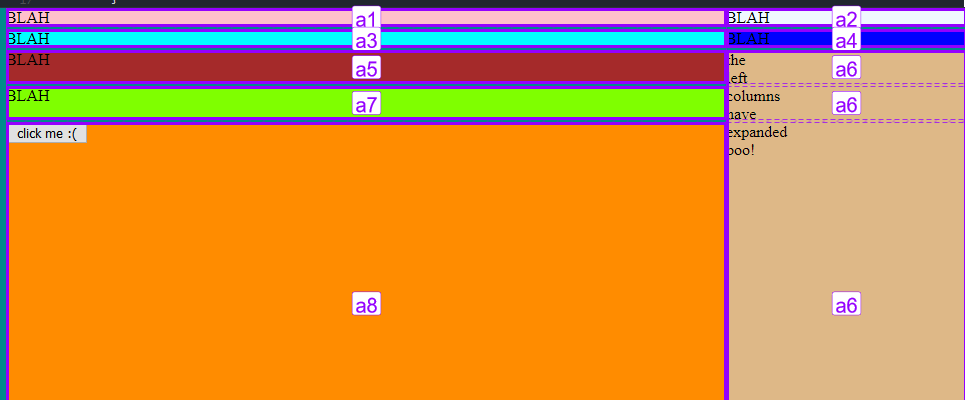
当a6中很少或没有内容时,网格的行为完全符合我的要求。然而,如果在a6中添加了更多的内容,则a5和a7区域的高度会扩大,尽管它们的内容没有改变。
CSS:
html,
body {
height: 100vh;
padding: 0;
margin: 0;
}
.maingrid {
height: 100%;
padding-left: 15px;
padding-right: 15px;
background-color: red;
display: grid;
grid-template-rows: min-content min-content min-content min-content min-content min-content min-content auto;
grid-template-areas: 'a1' 'a2' 'a3' 'a4' 'a5' 'a6' 'a7' 'a8';
grid-row-gap: .2em;
}
@media only screen and (min-width:768px) {
.maingrid {
grid-template-columns: 9fr 3fr;
grid-template-rows: min-content min-content min-content min-content auto;
grid-template-areas: 'a1 a2' 'a3 a4' 'a5 a6' 'a7 a6' 'a8 a6';
background-color: darkcyan;
}
}
.maingrid div {
background-color: black;
}
.a1 {
grid-area: a1;
background-color: pink !important;
}
.a2 {
grid-area: a2;
background-color: aliceblue !important;
}
.a3 {
grid-area: a3;
background-color: aqua !important;
}
.a5 {
grid-area: a4;
background-color: blue !important;
}
.a4 {
grid-area: a5;
background-color: brown !important;
}
.a6 {
grid-area: a6;
background-color: burlywood !important;
}
.a7 {
grid-area: a7;
background-color: chartreuse !important;
}
.a8 {
grid-area: a8;
background-color: darkorange !important;
}
HTML:
<main class="maingrid">
<div class="a1">BLAH</div>
<div class="a2">BLAH</div>
<div class="a3">BLAH</div>
<div class="a4">BLAH</div>
<div class="a5">BLAH</div>
<div class="a6">
at<br />at<br />
</div>
<div class="a7">BLAH</div>
<div class="a8">
<button type="button" onclick="BreakTheGrid();">click me :(</button>
</div>
</main>
JS(只是为了使切换按钮工作):
var isBroken = false;
function BreakTheGrid() {
if (!isBroken) {
$('.a6').html("the<br/>left<br />columns<br />have<br />expanded<br />boo!<br />");
} else {
$('.a6').html("no<br/>issue");
}
isBroken = isBroken == false;
}
下面是一个复制问题的JSFiddle:https://jsfidle.net/up6afdj4/
如果单击a8中的按钮,就可以切换a6的内容,从而切换问题。
我才刚刚开始使用CSS网格,所以我认为这是我完全搞错的东西,但我想不出来:)
通过将auto应用于第五行(包括A6网格区域),可以触发gridauto拉伸算法,该算法在网格区域覆盖的行之间分配空闲空间(规范§11.5、§11.5.1和§11.8)。

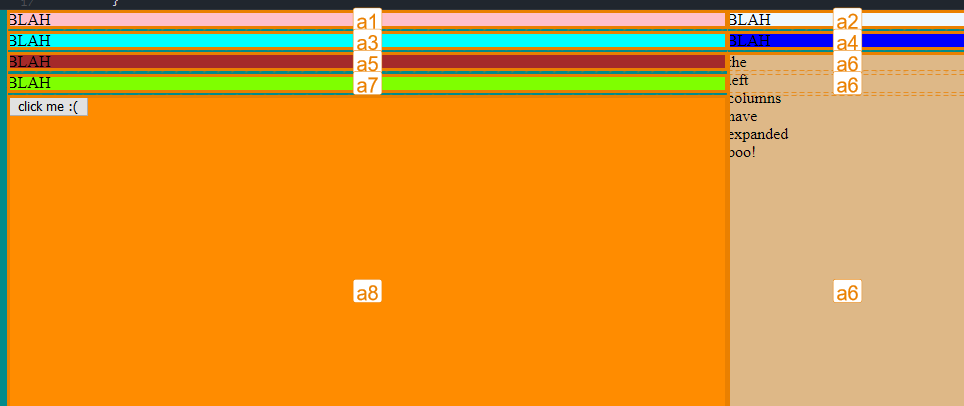
如果从auto切换到1fr,则最后一行会消耗所有可用空间,从而将上面的行固定到顶部。

修订的演示
有关auto空间分布的更详细解释,请参阅此处的答案:
(Firefox DevTools网格检查器生成的插图。)
将grid-template-rows定义中的auto更改为1fr解决了这个问题。
不过我不知道为什么,如果有人能解释得更好,我会给你一个公认的答案:)