


当前,所有代码都在一个函数调用中:
import React from 'react';
import styles from '../styles/Home.module.css'
import table_of_contents from './test.js'
export default function Home() {
return (
<div className={styles.grid_container}>
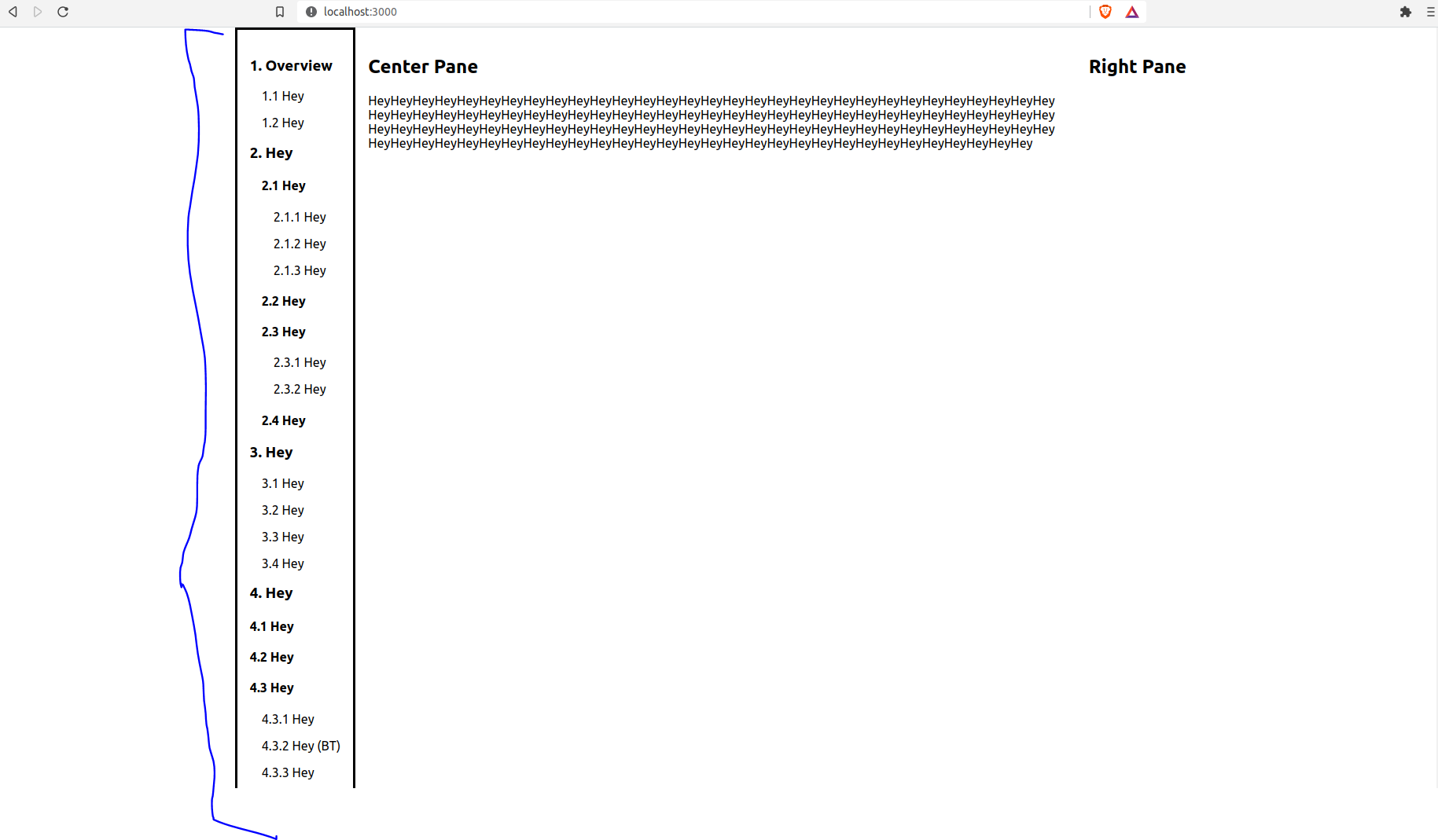
<div className={styles.left_pane}>
<h3>1. Overview</h3>
<div className={styles.subsection_nav_link}>
<p>1.1 Hey</p>
<p>1.2 Hey</p>
</div>
<h3>2. Hey</h3>
<div className={styles.subsection_nav_link}>
<h4>2.1 Hey</h4>
<div className={styles.subsection_nav_link}>
<p>2.1.1 Hey</p>
<p>2.1.2 Hey</p>
<p>2.1.3 Hey </p>
</div>
<h4>2.2 Hey</h4>
<h4>2.3 Hey</h4>
<div className={styles.subsection_nav_link}>
<p>2.3.1 Hey</p>
<p>2.3.2 Hey</p>
</div>
<h4>2.4 Hey</h4>
</div>
<h3>3. Hey</h3>
<div className={styles.subsection_nav_link}>
<p>3.1 Hey</p>
<p>3.2 Hey</p>
<p>3.3 Hey</p>
<p>3.4 Hey</p>
</div>
<h3>4. Hey</h3>
<h4>4.1 Hey</h4>
<h4>4.2 Hey</h4>
<h4>4.3 Hey</h4>
<div className={styles.subsection_nav_link}>
<p>4.3.1 Hey</p>
<p>4.3.2 Hey (BT)</p>
<p>4.3.3 Hey</p>
<p>4.3.4 Hey</p>
<p>4.3.5 Hey</p>
<p>4.3.6 Hey</p>
</div>
</div>
<div className={styles.center_pane}>
<h2>Center Pane</h2>
<p>HeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHeyHey</p>
</div>
<div className={styles.right_pane}>
<h2>Right Pane</h2>
</div>
<div className={styles.footer}>
Test
</div>
</div>
)
}
我想使
我尝试制作另一个js文件并创建另一个函数:
import React from 'react';
import styles from '../styles/Home.module.css'
export default function table_of_contents () {
return (the div here)
但我不能让它呈现出来。
如何才能做到这一点呢?
我会把“navbar”放在一个单独的文件中。我会做一个叫做组件的文件夹,把它放进去。您应该创建一个单独的组件,名为Layout,并将navbar与它将接收的所有子组件放在一起,请参阅下面的代码:`
import NavBar from "./NavBar";
const Layout = ({ children }) => {
return (
<div>
<NavBar />
{children}
</div>
);
};
export default Layout;
而不是转到_app.js文件并围绕所有内容包装布局,请参阅下面的代码:
import "../styles/globals.css";
import Layout from "../components/Layout";
function MyApp({ Component, pageProps }) {
return (
<Layout>
<Component {...pageProps} />
</Layout>
);
}
export default MyApp;
这是我关于stackoverflow的第一篇文章,抱歉,如果解释不清楚的话。如果你需要更多的信息请告诉我。