

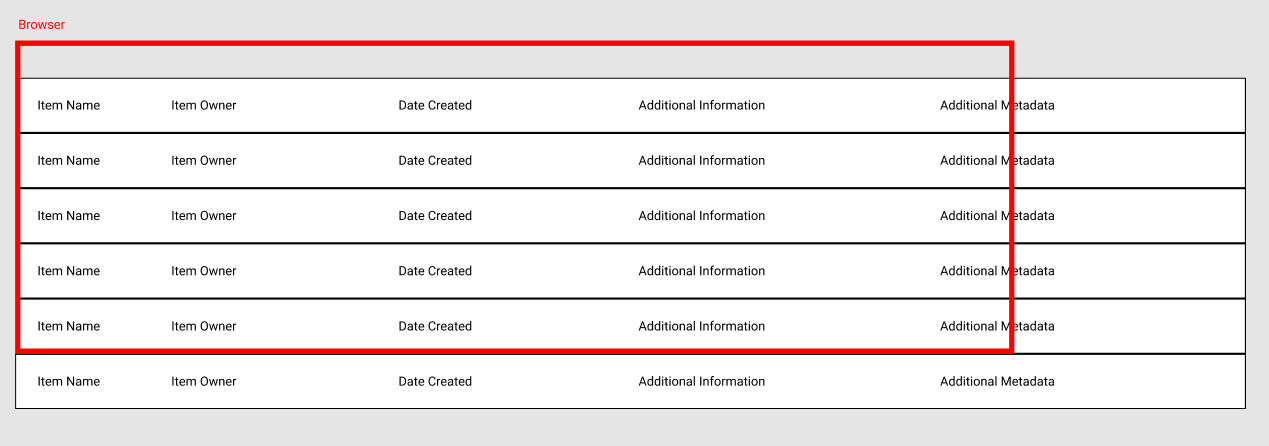
我正在尝试显示系统中的项目列表。
项目列表允许用户每行查看大量信息。用户可以向此视图添加额外的列,从而使行更长。
我想要能够滚动这两个垂直和水平的信息。当添加额外的列时,我希望能够水平滚动以查看新的信息。

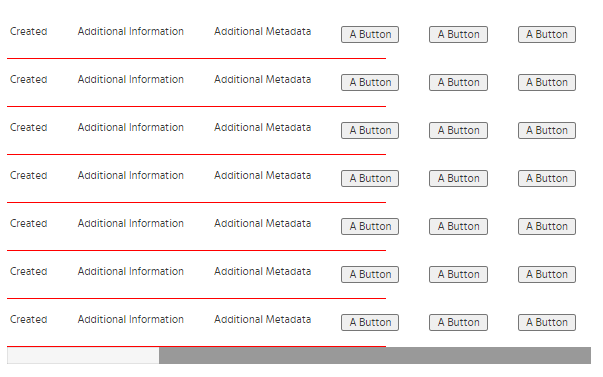
滚动工作如我所料。但是,这些行的每一行下面都有一个边框。奇怪的是,边框只扩展到浏览器的宽度。当我水平滚动时,边框被切断:

下面是我的代码的一个基本示例来演示它的操作:
null
<div style="overflow-x: scroll;">
<div style="border-bottom: 1px solid red; display: flex;">
<div style="padding: 15px; white-space: nowrap; ">Item Name</div>
<div style="padding: 15px; white-space: nowrap; ">Item Owner</div>
<div style="padding: 15px; white-space: nowrap; ">Date Created</div>
<div style="padding: 15px; white-space: nowrap; ">Additional Information</div>
<div style="padding: 15px; white-space: nowrap; ">Additional Metadata</div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
</div>
</div>null
您可以将width:max-content添加到中间的div中,这样它就会包装其所有内部内容(在您的示例中溢出)。
null
<div style="overflow-x: scroll;">
<div style="border-bottom: 1px solid red; display: flex; width: max-content">
<div style="padding: 15px; white-space: nowrap; ">Item Name</div>
<div style="padding: 15px; white-space: nowrap; ">Item Owner</div>
<div style="padding: 15px; white-space: nowrap; ">Date Created</div>
<div style="padding: 15px; white-space: nowrap; ">Additional Information</div>
<div style="padding: 15px; white-space: nowrap; ">Additional Metadata</div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
</div>
</div>