

我正在尝试居中我的页面容器,同时保持一个左对齐的内容。
我最初尝试使用flexbox,但遇到了一些问题,所以它有些复杂。
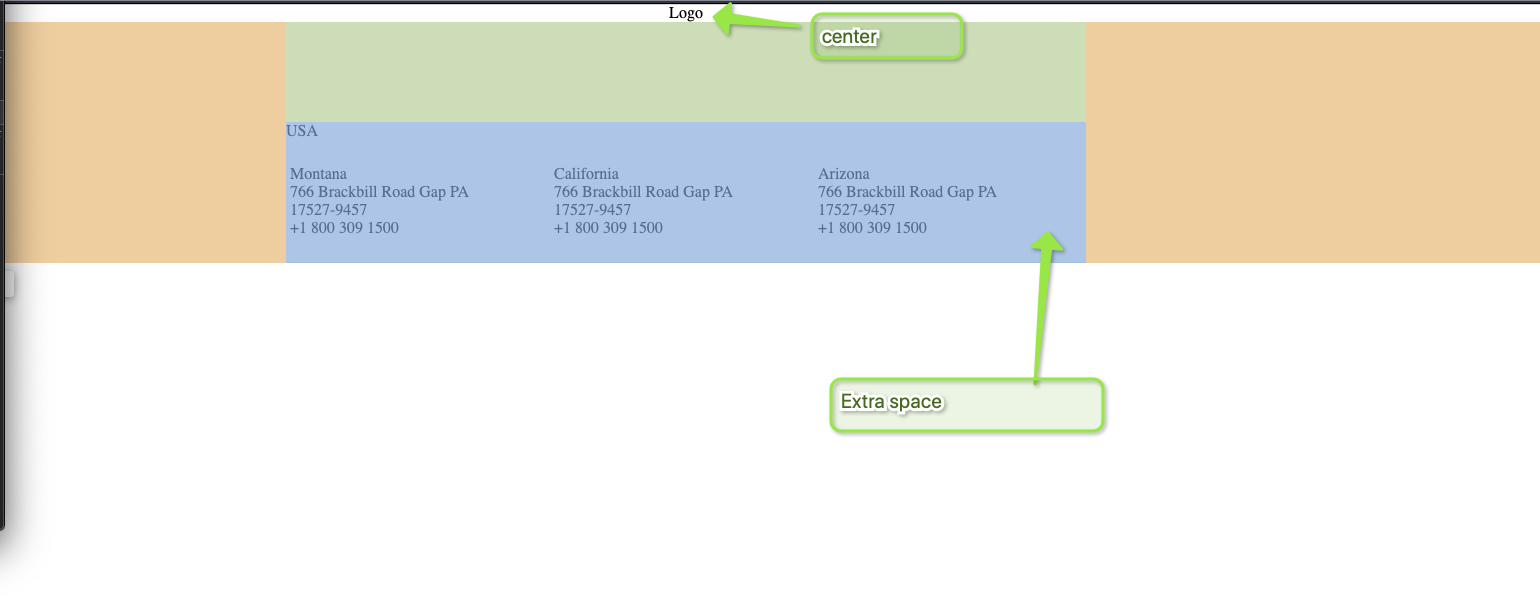
主包装容器居中,但内部的容器不居中
这在FlexBox中是可能的吗?为什么容器不居中,甚至当我告诉它证明居中?
链接到笔:https://codepen.io/jacksonrose/pen/rwnbmmm
<div class="center">Logo</div>
<div class="pageWrapper">
<div class="country">USA</div>
<div class="stockistItems">
<div class="item">
<div class="state">Montana</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
<div class="item">
<div class="state">California</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
<div class="item">
<div class="state">Arizona</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
</div>
</div>
body {
margin: 0px;
padding: 0px;
}
.center {
text-align: center;
}
.pageWrapper {
max-width: 800px;
display: block;
margin: 0 auto;
padding-top: 100px;
.country {
font-size: 16px;
}
.stockistItems {
display: flex;
border-bottom: 1px solid #eaeaea;
padding: 25px 0px;
margin-bottom: 20px;
justify-content: center;
.item {
display: flex;
flex-direction: column;
width: 33%;
}
}
}
主包装容器居中,但内部的容器不居中


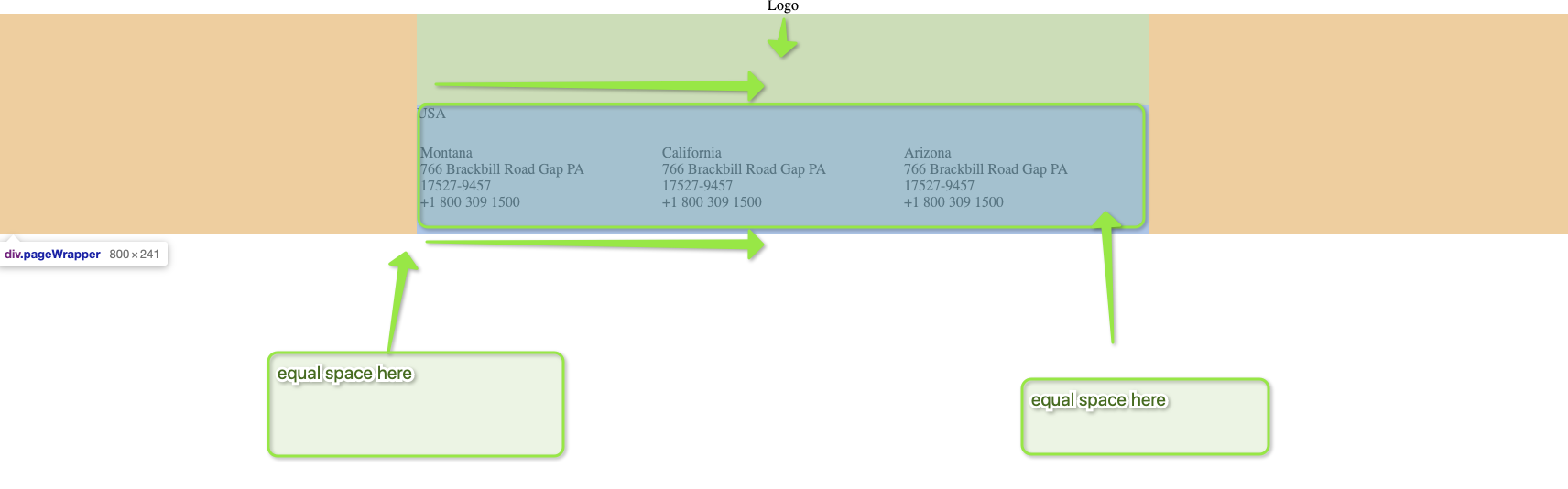
从.item中删除width:33%并给.stocklistitems一个justify-content:space-between。这将使.item分区均匀地延伸到.PageWrapper容器的末尾。然后给.PageWrapper一个宽度:90%:
null
body {
margin: 0px;
padding: 0px;
}
.center {
text-align: center;
}
.pageWrapper {
max-width: 800px;
display: block;
margin: 0 auto;
padding-top: 100px;
width: 90%;
}
.pageWrapper .country {
font-size: 16px;
}
.pageWrapper .stockistItems {
display: flex;
border-bottom: 1px solid #eaeaea;
padding: 25px 0px;
margin-bottom: 20px;
/*justify-content: center;*/
justify-content: space-between;
}
.pageWrapper .stockistItems .item {
display: flex;
flex-direction: column;
/*width: 33%;*/
}<div class="center">Logo</div>
<div class="pageWrapper">
<div class="country">USA</div>
<div class="stockistItems">
<div class="item">
<div class="state">Montana</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
<div class="item">
<div class="state">California</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
<div class="item">
<div class="state">Arizona</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
</div>
</div>