

根据有关font-weight和其他来源的MDN页面,font-weight:bolder使文本内容“比父元素(在字体的可用权重中)暗一个字体权重”。
我有一个测试页面,“开放无”字体包括从谷歌字体,权重300,400(又名“普通”),600,700(又名“粗体”),和800。手动设置数字字体粗细与预期一样工作,但使用bolder似乎会跳过字体粗细600。
Firefox和Chrome在这一点上是一致的,所以我可能误解了“一步”的含义。
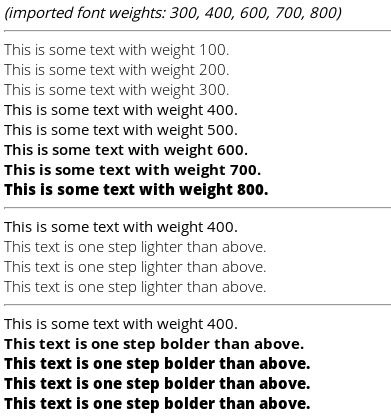
这是一个用于测试的JSFiddle和我得到的结果的屏幕截图。

第一部分具有手动数字font-weight设置。第二个嵌套了div块,样式为font-weight:light(按预期工作),第三个嵌套了div块,样式为font-weight:bolder;这张显示了我想要理解的效果。
CSS2.1规范的font-weight部分:
“bolder”和“lighter”的值表示相对于父元素的权重的值。根据继承的权重值,使用下面的图表计算所使用的权重。子元素继承计算的权重,而不是“bolder”或“lighter”的值。
Inherited val bolder lighter
100 400 100
200 400 100
300 400 100
400 700 100
500 700 100
600 900 400
700 900 400
800 900 700
900 900 700
这意味着任何比font-weight为400的粗的东西都被赋予700的权重,任何比font-weight粗的东西都被赋予900的权重。
这正是JSFiddle演示中发生的情况。
This is some text with weight 400. <!-- 400 -->
This text is one step bolder than above. <!-- bolder than 400 = 700 -->
This text is one step bolder than above. <!-- bolder than 700 = 900 -->
This text is one step bolder than above. <!-- bolder than 900 = 900 -->
This text is one step bolder than above. <!-- ... -->
This is some text with weight 400. <!-- 400 -->
This text is one step lighter than above. <!-- lighter than 400 = 100 -->
This text is one step lighter than above. <!-- lighter than 100 = 100 -->
This text is one step lighter than above. <!-- ... -->
从纯逻辑上讲,你是对的。但根据W3C的建议,情况并非如此。引用文件:
“bolder”和“lighter”的值表示相对于父元素的权重的值。根据继承的权重值,使用下面的图表计算所使用的权重。子元素继承计算的权重,而不是“bolder”或“lighter”的值。
[Inherited value] [bolder] [lighter]
100 400 100
200 400 100
300 400 100
400 700 100
500 700 100
600 900 400
700 900 400
800 900 700
900 900 700