

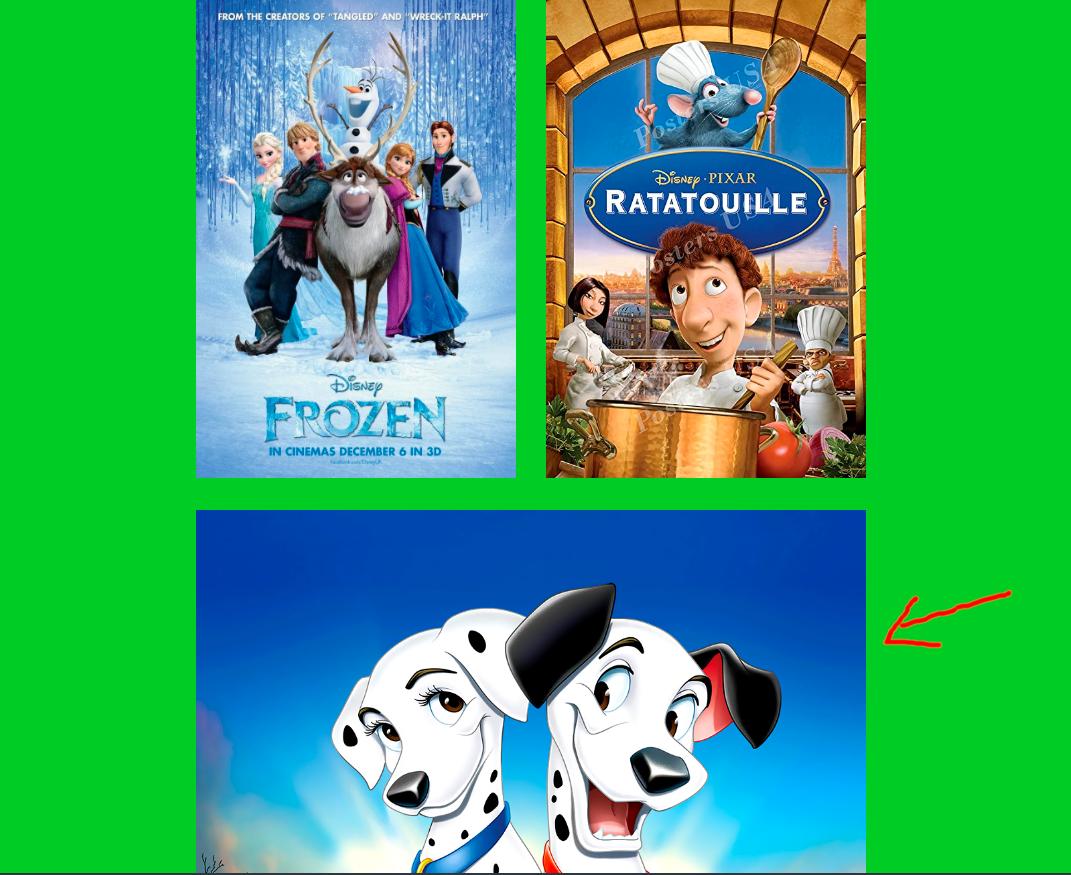
我创建了一个显示电影封面的小示例,我喜欢“Flex:calc(...)”在行动中。随着浏览器窗口的缩小,图像的大小也缩小了一点。但是,请注意,当图像包装时,包装的图像是全宽的。是否可以使包装的图像与上面的图像大小相同?
null
:root {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
body {
margin: 0;
padding: 0;
}
.movies {
max-width: 1300px;
margin: 0 auto;
}
.flex-container {
display: flex;
flex-flow: row wrap;
}
.flex-item {
margin: 10px 15px 0;
}
.flex-item > img {
width: 100%;
height: 100%;
display: block;
}
/* Tablet */
@media screen and (min-width: 40em) {
body {
background: limegreen;
}
.movies {
max-width: 700px;
}
.flex-item {
margin: 0 15px 32px;
flex: calc(50% - 30px);
}
}
/* Desktop */
@media screen and (min-width: 70em) {
body {
background: lightyellow;
}
.movies {
max-width: 1200px;
}
.flex-item {
margin: 0 6px 15px;
flex: calc(33.3333% - 20px);
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="learn-flex.css">
<title>Learn Flex</title>
</head>
<body>
<div class="movies">
<div class="flex-container">
<div class="flex-item-1 flex-item">
<img src="https://images-na.ssl-images-amazon.com/images/I/81PWF-yAEyL._AC_SL1100_.jpg" alt="">
</div>
<div class="flex-item-2 flex-item">
<img src="https://images-na.ssl-images-amazon.com/images/I/71VDlRubWtL._AC_SY741_.jpg" alt="">
</div>
<div class="flex-item-3 flex-item">
<img src="https://fanart.tv/fanart/movies/12230/movieposter/101-dalmatians-5a529ef29b36c.jpg" alt="">
</div>
</div>
</div>
</body>
</html>null

我希望与狗的图像是相同的大小,上面的,并留下的空间在右侧的空,因为没有第四个覆盖。用FlexBox有可能实现这一点吗?
如果您正在设置flex项的宽度,您还可以要求它既不收缩也不增长。例如,在您的平板电脑盒中:
.flex-item {
margin: 0 15px 32px;
flex: 0 0 calc(50% - 30px);
null
:root {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
body {
margin: 0;
padding: 0;
}
.movies {
max-width: 1300px;
margin: 0 auto;
}
.flex-container {
display: flex;
flex-flow: row wrap;
}
.flex-item {
margin: 10px 15px 0;
}
.flex-item > img {
width: 100%;
height: 100%;
display: block;
}
/* Tablet */
@media screen and (min-width: 40em) {
body {
background: limegreen;
}
.movies {
max-width: 700px;
}
.flex-item {
margin: 0 15px 32px;
flex: 0 0 calc(50% - 30px);
}
}
/* Desktop */
@media screen and (min-width: 70em) {
body {
background: lightyellow;
}
.movies {
max-width: 1200px;
}
.flex-item {
margin: 0 6px 15px;
flex: 0 0 calc(33.3333% - 20px);
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="learn-flex.css">
<title>Learn Flex</title>
</head>
<body>
<div class="movies">
<div class="flex-container">
<div class="flex-item-1 flex-item">
<img src="https://images-na.ssl-images-amazon.com/images/I/81PWF-yAEyL._AC_SL1100_.jpg" alt="">
</div>
<div class="flex-item-2 flex-item">
<img src="https://images-na.ssl-images-amazon.com/images/I/71VDlRubWtL._AC_SY741_.jpg" alt="">
</div>
<div class="flex-item-3 flex-item">
<img src="https://fanart.tv/fanart/movies/12230/movieposter/101-dalmatians-5a529ef29b36c.jpg" alt="">
</div>
</div>
</div>
</body>
</html>