

所以我正在使用google-maps-react库呈现一些地图。但是,我对google maps组件产生的最外层的div有一个问题。我不希望div比它的父div大,但默认设置为100%宽度+高度以及位置绝对(所以oveflow:hidden不起作用)。它也没有id或类名,因此我无法直接获取div。
下面是我如何在一个react方法的return语句中使用映射的代码。样式更改对最外的div下面的div产生影响,而不是我需要更改的div。
<Map google={this.props.google} zoom={14} style={{width:'200px',
height:'200px', position:'relative'}}>
<Marker onClick={this.onMarkerClick}
name={'Current location'} />
<InfoWindow onClose={this.onInfoWindowClose}>
<div>
"test"
</div>
</InfoWindow>
</Map>
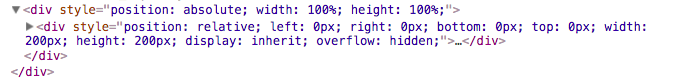
下面是由google maps react组件生成的两个最外部的div的片段。最外部的div基本上是不可见的,我不能改变它的样式属性

如果有人能帮助我如何将样式属性更改为'position:relative',那就太好了!
您可以使用此css代码访问内部第一个div
.classname div:first-child{
position: relative !important;
}
在您的情况下,可以这样使用
<div id="mapBox">
<Map google={this.props.google} zoom={14} style={{width:'200px',
height:'200px', position:'relative'}}>
<Marker onClick={this.onMarkerClick}
name={'Current location'} />
<InfoWindow onClose={this.onInfoWindowClose}>
<div>
"test"
</div>
</InfoWindow>
</Map>
</div>
//// css code
#mapBox div:first-child {
position: relative !important;
height: 500px !important;
}