

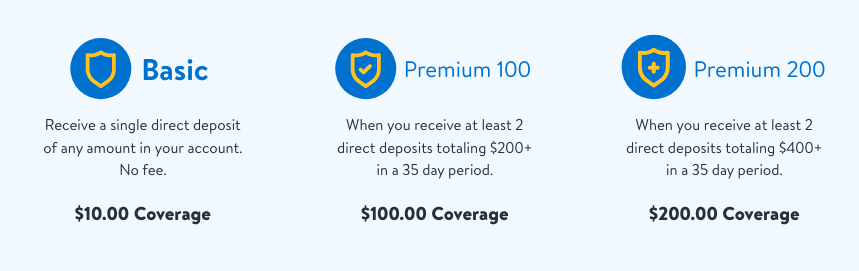
我有一个很大的html项目到期工作,我只需要添加最后一个触摸。我正在尝试创建一个水平图标列表在我的页面,但一直遇到问题。这是一张我需要创作的图片。请给我指出正确的方向或发送一些代码来尝试。谢谢

你遇到了什么问题?
它只是一个包含3个小flex容器的大flex容器。
在每个小容器中,您需要3个div(第一个div也是flex),包含一个图标和一个文本。
这里是如何使用flexbox创建这种三列效果的(非常)基本实现。每个单元格将增长/收缩以相等地填充可用宽度。当然这需要一些微调,但我希望它至少给你一个好的起点:)
null
.flex-container {
display: flex;
height: 100px;
width: 100%;
background-color: #00ff00;
justify-content: space-between; /* could also try with space-around */
}
.flex-child {
display: flex;
justify-content: center;
align-items: center;
flex-grow: 1;
background-color: #ff0000;
height: calc(100% - 20px); /* for demonstration purposes, subtracts top and bottom margin from height */
margin: 10px; /* for demonstration purposes */
}<div class="flex-container">
<div class="flex-child">
Content here
</div>
<div class="flex-child">
Content here
</div>
<div class="flex-child">
Content here
</div>
</div>