

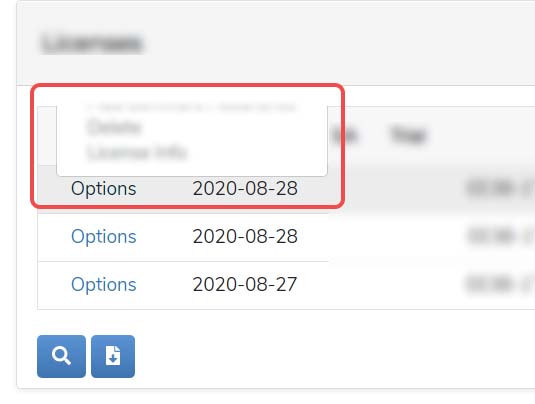
图抵千言万语,基本上困扰我的是下面这个问题:

很抱歉文字模糊不清,但公司政策不允许我透露太多。正如您从屏幕截图中看到的,我有一个下拉菜单(设置为dropup),它不是完全可见的。当数据网格具有大量数据时,这对大多数行不是问题,但对于前几行或数据网格中只有几个数据时,这总是问题。
我添加了一些用于JSBin的代码(不是一个工作示例),但只添加了部分代码,因为,嗯,公司策略。我希望所提供的代码至少有一点有用。请注意,这是用React bootstrap构建的。我包括了一些使用的JSX,以及与数据网格和项目编译时可见的HTML相关的CSS类。
https://jsbin.com/wuvuhemewo/edit?html,css,js,output
我甚至不记得我尝试过的每一件事,从几乎所有地方调整Z索引(绝望的时候需要绝望的措施)到尝试我在google上找到的每一个可能的解决方案和这里的堆栈溢出。
下面是我展开害羞选项“Dropup”菜单后得到的结果:
<div class="datagrid__options-btn show dropup">
<button aria-haspopup="true" aria-expanded="true" id="dropdown-basic-button" type="button" class="dropdown-toggle btn btn-link">Options</button>
<div x-placement="top-start" aria-labelledby="dropdown-basic-button" class="dropdown-menu show" style="position: absolute; top: auto; left: 0px; margin: 0px; right: auto; bottom: 0px; transform: translate(2.4px, -16px);" data-popper-reference-hidden="false" data-popper-escaped="false" data-popper-placement="top-start">
<a href="#" class="dropdown-item" role="button">Option1</a>
<a href="#" class="dropdown-item" role="button">Option2</a>
<a href="#" class="dropdown-item" role="button">Option3</a>
<a href="#" class="dropdown-item" role="button">Option4</a>
<a href="#" class="dropdown-item" role="button">Option5</a>
<a href="#" class="dropdown-item" role="button">Option6</a>
<a href="#" class="dropdown-item" role="button">Option7</a>
</div>
更新:同时我发现Overflow-X正在“吞噬”下拉菜单。当我把它从这两个中移除:
<div class="dg-table__wrapper">
<div class="table-responsive">
下拉列表变得可见,但现在datagrid太宽,任何添加溢出的尝试都将吃掉下拉列表。我在堆栈溢出:https://stackoverflow.com/A/6433475上找到了这一点
难道这就是这里的问题吗?
您是正确的,这个问题是因为overflowCSS属性。文档中没有详细说明,但您可以利用dropdown.menu的适当popperconfig,使菜单具有CSS属性position:fixed,并借助React引导程序使用的popper.js实现动态定位。
const popperConfig = {
strategy: "fixed"
};
return (
<div style={containerStyle}>
<Row>
<Dropdown>
<Dropdown.Toggle variant="success" id="dropdown-basic">
Fixed Popper
</Dropdown.Toggle>
<Dropdown.Menu popperConfig={popperConfig}>
<Dropdown.Item href="#/action-1">Action</Dropdown.Item>
<Dropdown.Item href="#/action-2">Another action</Dropdown.Item>
<Dropdown.Item href="#/action-3">Something else</Dropdown.Item>
<Dropdown.Item href="#/action-4">Something else</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
...
Codesandbox:https://codesandbox.io/s/react-bootstrap-fixed-dropdown-popper-FQDNU?file=/src/app.js
放置方向:https://react-bootstrap.netlify.app/components/dropdowns/#drop-directions
在我链接的同一个popper.js文档中,还有其他一些有用的技术,比如使用诸如Prevent Overflow这样的修饰符--这可能是该问题的替代解决方案。它归结为开发人员的UX视角。
此外,下面是我最近编写的关于使用Reactstrap而不是React-bootstrap的替代解决方案:Reactstrap DropdownMenu底部溢出问题
995faf8e76605e973回答https://stackoverflow.com/A/63633030/14181063有帮助!这是修改我的代码后的样子:
const popperConfig = {
strategy: "fixed"
};
<Dropdown id="dropdown-basic-button" drop="up" className="datagrid__options-btn">
<Dropdown.Toggle variant="link">Options</Dropdown.Toggle>
<Dropdown.Menu popperConfig={popperConfig}>
{row.options.map((action, i) => {
return (
<Dropdown.Item
key={i}
onClick={(e) => {
e.preventDefault();
functions.doAction(action, row.originalIndex);
}}
>
{action}
</Dropdown.Item>
);
})}
</Dropdown.Menu>
</Dropdown>
同时,我还发现在DropdownButton元素中添加style={{position:“static”}}也是有效的!不过,我将坚持95faf8e76605e973发布的解决方案,因为它似乎更正确:)
<DropdownButton
id="dropdown-basic-button"
title="Options"
variant="link"
drop="up"
style={{ position: "static" }}
className="datagrid__options-btn"
>