

我正在用react.js和Material UI制作一个应用程序。
我将table组件用于我的应用程序。我可以改变列的宽度,但我不能改变表的宽度。
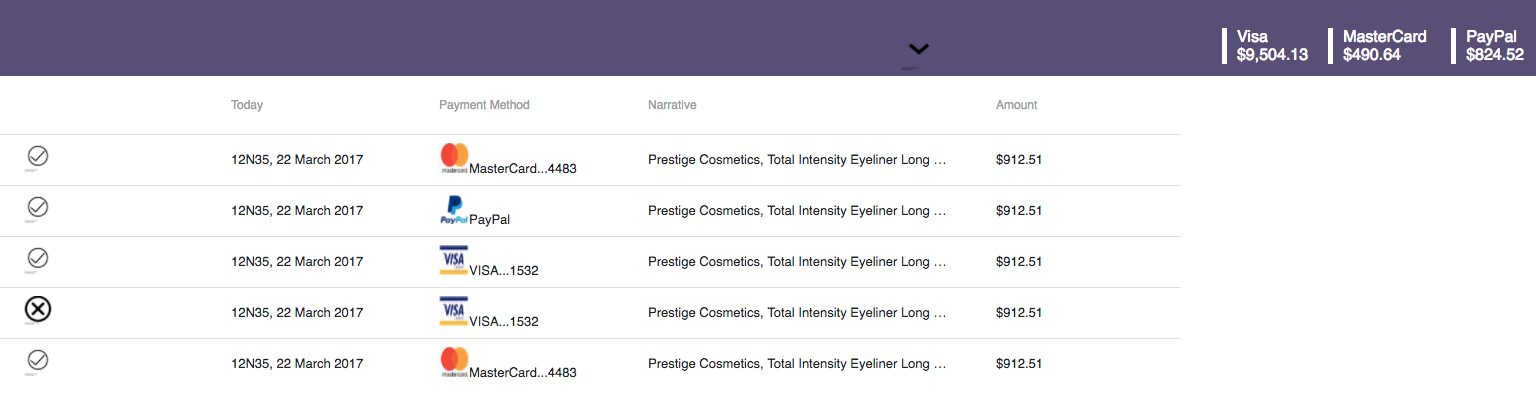
表格的宽度应与表头组件的宽度相同。(紫色)。
我怎样才能做到这一点呢?
请在下面找到当前视图。我会很感激任何建议。非常感谢你事先的帮助。

index.js
import React from 'react';
import {
Table,
TableBody,
TableHeader,
TableHeaderColumn,
TableRow,
TableRowColumn,
} from 'material-ui/Table';
import Check from './img/check.png';
import Fail from './img/fail.png';
import Master from './img/Master.png';
import Visa from './img/Visa.png';
import Paypal from './img/Paypal.png';
class PaymentTable extends React.Component {
render() {
return(
<Table>
<TableHeader displaySelectAll={false} adjustForCheckbox={false}>
<TableRow>
<TableHeaderColumn></TableHeaderColumn>
<TableHeaderColumn>Today</TableHeaderColumn>
<TableHeaderColumn>Payment Method</TableHeaderColumn>
<TableHeaderColumn>Narrative</TableHeaderColumn>
<TableHeaderColumn>Amount</TableHeaderColumn>
</TableRow>
</TableHeader>
<TableBody displayRowCheckbox={false}>
<TableRow>
<TableRowColumn><img src={Check} alt="Check" className="Check"/>
</TableRowColumn>
<TableRowColumn>12N35, 22 March 2017</TableRowColumn>
<TableRowColumn><img src={Master} alt="Master"
className="Master"/>MasterCard...4483</TableRowColumn>
<TableRowColumn>Prestige Cosmetics, Total Intensity Eyeliner Long
Lasting Intense Color, Deepest Black, 1.2 g (.04 oz)
</TableRowColumn>
<TableRowColumn>$912.51</TableRowColumn>
</TableRow>
<TableRow>
<TableRowColumn><img src={Check} alt="Check" className="Check"/>
</TableRowColumn>
<TableRowColumn>12N35, 22 March 2017</TableRowColumn>
<TableRowColumn><img src={Paypal} alt="Paypal" className="Paypal"/>PayPal</TableRowColumn>
<TableRowColumn>Prestige Cosmetics, Total Intensity Eyeliner Long Lasting Intense Color, Deepest Black, 1.2 g (.04 oz)</TableRowColumn>
<TableRowColumn>$912.51</TableRowColumn>
</TableRow>
<TableRow>
<TableRowColumn><img src={Check} alt="Check" className="Check"/></TableRowColumn>
<TableRowColumn>12N35, 22 March 2017</TableRowColumn>
<TableRowColumn><img src={Visa} alt="Visa" className="Visa"/>VISA...1532</TableRowColumn>
<TableRowColumn>Prestige Cosmetics, Total Intensity Eyeliner Long Lasting Intense Color, Deepest Black, 1.2 g (.04 oz)</TableRowColumn>
<TableRowColumn>$912.51</TableRowColumn>
</TableRow>
<TableRow>
<TableRowColumn><img src={Fail} alt="Fail" className="Fail"/></TableRowColumn>
<TableRowColumn>12N35, 22 March 2017</TableRowColumn>
<TableRowColumn><img src={Visa} alt="Visa" className="Visa"/>VISA...1532</TableRowColumn>
<TableRowColumn>Prestige Cosmetics, Total Intensity Eyeliner Long Lasting Intense Color, Deepest Black, 1.2 g (.04 oz)</TableRowColumn>
<TableRowColumn>$912.51</TableRowColumn>
</TableRow>
<TableRow>
<TableRowColumn><img src={Check} alt="Check" className="Check"/></TableRowColumn>
<TableRowColumn>12N35, 22 March 2017</TableRowColumn>
<TableRowColumn><img src={Master} alt="Master" className="Master"/>MasterCard...4483</TableRowColumn>
<TableRowColumn>Prestige Cosmetics, Total Intensity Eyeliner Long Lasting Intense Color, Deepest Black, 1.2 g (.04 oz)</TableRowColumn>
<TableRowColumn>$912.51</TableRowColumn>
</TableRow>
</TableBody>
</Table>
);
}
}
export default PaymentTable;
style.css
.table {
width: 1200px;
}
**编辑**

使用style={}属性覆盖table组件的宽度。示例如下:
<Table style={{ width: 1200 }}>