

我正在使用react-datepicker,就像下面使用minDate属性一样。
<DatePicker
className="form-control"
minDate={new Date()}
selected={this.props.GrantExpiryDate}
onChange={(e) => { this.props.onGrantExpiryDateSubmit(e); }}
disabled={disableControl} />
{this.props.GrantExpiryDate == null ? <div className={styles.requiredValidation}>Please select a date</div> : ''}
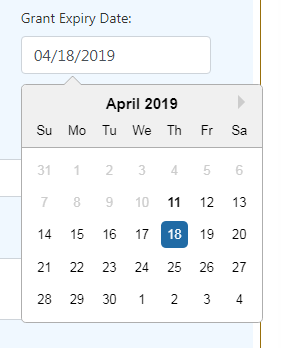
如果我使用DatePicker选择日期,它的工作很好,如快照所示。

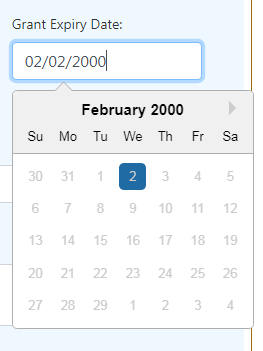
但当我在日期选择器控件中手动输入日期时,它允许我输入禁用的较早日期。

我知道这可以通过自定义函数来处理,但这仍然不是我所期望的minDate属性的行为。
有没有什么财产什么的来克服这个问题。
试着用这个
<DatePicker
...
onChangeRaw={e => e.preventDefault()}
/>