

如何向右对齐navbar项?
我想在右边登录和注册。但我尝试的一切似乎都不奏效。

在
style=“float:right”
在
style=“text-align:right”
- 在
上尝试了这两种方法
- 使用
!重要添加到最后 再次尝试了所有这些操作
- 在
中将nav-item更改为nav-right
- 向
添加了Pull-SM-Right类
- 向
添加了align-content-end类
<div id="app" class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav " >
<li class="nav-item">
<a class="nav-link" href="{{ url('/login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/register') }}">Register</a>
</li>
</ul>
</nav>
@yield('content')
</div>
共3个答案
匿名用户
Bootstrap 4有许多不同的方法来对齐navbar项。float-right将不起作用,因为navbar现在是flexbox。
您可以使用mr-auto在第1页(左侧)自动右边距navbar-nav。或者,ml-auto可以在第二个(右侧)navbar-nav上使用,或者如果您只有一个navbar-nav。
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Register</a>
</li>
</ul>
</div>
</nav>
https://codepley.com/go/p0g393rzfm
还有flexbox实用程序。例如,在折叠菜单上使用justify-content-end:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Download</a>
</li>
</ul>
</div>
</div>
</nav>
或者当您有2个navbar-nav时,在navbar-collow中使用justify-content-between可以使navbar-navs之间的空格均匀:
<div class="navbar-collapse collapse justify-content-between">
<ul class="navbar-nav mr-auto">
..
</ul>
<ul class="navbar-nav">
..
</ul>
</div>
Bootstrap 4.0及更高版本的更新
从Bootstrap 4 beta开始,ml-auto仍然可以向右推送项目。请注意navbar-toggleable-类已更改为navbar-expand-*
为Bootstrap 4更新了右navbar
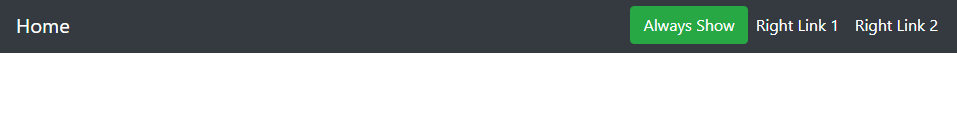
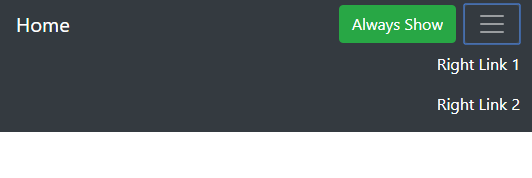
另一个常见的Bootstrap 4 Navbar右对齐场景包括右侧的一个按钮,该按钮保持在移动折叠导航之外,以便始终显示在所有宽度。
始终可见的右对齐按钮


相关:带左、中或右对齐项的引导NavBar
Bootstrap 5的更新(请参阅此问题)。ml-auto已替换为ms-auto以表示start而不是left。
匿名用户
在我的例子中,我只想要一组导航按钮/选项,结果发现这将起作用:
<div class="collapse navbar-collapse justify-content-end" id="navbarCollapse">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Sign Out</a>
</li>
</ul>
</div>
因此,您将在div中添加justify-content-end并在列表中省略mr-auto。
这里有一个工作示例。
匿名用户
对于那些在BS4中还在为这个问题苦苦挣扎的人,只需试试下面的代码-
<ul class="navbar-nav ml-auto">