

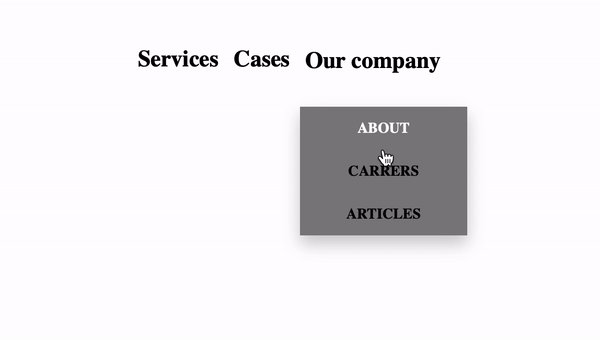
我还是编程的初学者,我想在打开菜单的dropdowm时创建一个漂亮的过渡效果。
按照现在的方式,菜单立即出现,没有任何形式的过渡。在没有下拉菜单的菜单中,我设法创建了一个过渡效果。但我不知道如何为下拉列表创建这种过渡效果。

你能告诉我当我打开下拉菜单时如何创建一个过渡效果吗?
我将代码放入CodeSandBox.io中
null
import "./styles.scss";
import { NavLink } from "react-router-dom";
export default function App() {
const onCompany = (e) => {
e.preventDefault();
};
return (
<div className="App">
<div className="menu-content">
<ul className="menu-links">
<li>
<NavLink to="/services">Services</NavLink>
</li>
<li>
<NavLink to="/cases">Cases</NavLink>
</li>
<li className="dropdown">
<a href="/#" onClick={onCompany}>
Our company
</a>
<div className="dropdown-content">
<NavLink to="/about">About</NavLink>
<NavLink to="/careers">Carrers</NavLink>
<NavLink to="/articles">Articles</NavLink>
</div>
</li>
</ul>
</div>
</div>
);
}.menu-content {
display: flex;
height: 104px;
justify-content: center;
}
.menu-links {
display: flex;
justify-content: space-between;
list-style-type: none;
text-decoration: none;
margin: 0;
height: 100%;
width: 45%;
}
li {
display: flex;
flex-direction: column;
justify-content: center;
font-family: Alliance2;
transition: transform 250ms ease-in-out;
&:nth-child(-n + 2) {
&:after {
display: block;
content: "";
border-bottom: solid 3px #000;
transform: scaleX(0);
transition: transform 250ms ease-in-out;
}
&:hover:after {
transform: scaleX(1);
}
}
a {
align-items: center;
color: #000;
display: flex;
font-size: 22px;
font-weight: 600;
padding: 5px;
height: 100%;
text-decoration: none;
}
&.dropdown {
.dropdown-content {
top: 100%;
}
}
}
.dropdown-content {
display: none;
min-width: 160px;
position: absolute;
text-transform: uppercase;
background-color: grey;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
top: 104px !important;
a {
display: block;
font-size: 14px;
font-weight: 600;
color: #000;
padding: 12px 16px;
text-align: center;
&:hover {
color: #fff;
}
}
}
.dropdown:hover .dropdown-content {
display: block;
}null
事先谢谢你的帮助。
添加到样式中。scss
.dropdown-content {
opacity: 0;
transition: opacity 1s ease;
}
.dropdown:hover .dropdown-content {
opacity: 1;
}