

多亏了Pippin Williamson的这篇7年之久的教程,我刚刚学会了如何使用ajax将内容实时加载到管理端的WordPress插件页面。
我的插件在管理后端设置了一个管理页面(Tools),其中包含一个空的div<code>#cxt results
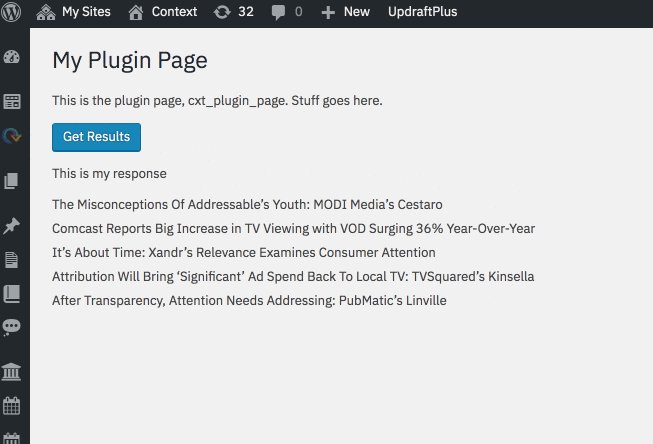
由于下面的PHP函数和jQuery,当单击按钮时,将获取给定帖子类型“viewpoint”的最新五个WordPress帖子,并且响应,它们的标题,返回到cxt-results div,所有这些都在一个列表中。

/* ------------------------------------------------------------------------ *
* Ajax Function
* ------------------------------------------------------------------------ */
function cxt_process_ajax() {
echo '<p>This is my response</p>';
// If neither of these verifies
if (!isset($_POST['cxt_nonce']) || !wp_verify_nonce($_POST['cxt_nonce'], 'cxt-nonce') ) {
die('Permissions check failed');
}
$myposts = get_posts(
array(
'post_type' => 'viewpoint',
'posts_per_page' => 5
)
);
if ($myposts) {
echo '<ul>';
foreach ($myposts as $mypost) {
echo '<li>' . get_the_title($mypost->ID) . '</li>';
}
echo '</ul>';
} else {
echo '<p>' . __('No results found', 'cxt') . '</p>';
}
die();
}
add_action('wp_ajax_cxt_get_results', 'cxt_process_ajax');
.
jQuery(document).ready(function($) {
// When the form is submitted
$('#cxt-form').submit(function() {
$('#cxt-loading').show(); // Loading animation
$('#cxt-submit').attr('disabled', true); // Submit button
$('#cxt-results').empty(); // Content box
data = {
action: 'cxt_get_results',
cxt_nonce: cxt_vars.cxt_nonce
};
// Finish up
$.post(ajaxurl, data, function(response) { // Post cxt_get_results to wp-admin ajax, get response
$('#cxt-loading').hide(); // Loading animation
$('#cxt-submit').attr('disabled', false); // Submit button
$('#cxt-results').html(response); // Content box
});
return false;
});
});
然而,我想做的是对cxt-结果div进行更“渐进”的更新——也就是说,依次向其添加一个新的帖子标题,直到用尽,而不是在流程结束时在一个响应中全部添加。
对于像获取帖子列表这样快速的过程来说,这并没有多大意义,如上例所示。但是渐进式反馈对于我想到的未来用例很有用,其中输出的每个步骤可能需要更长的时间来处理。
我希望看到每个帖子标题都一一回显到 div。
我该怎么做呢?我可能会想象它涉及jQuery/Javascript方面的新方法,而不仅仅是PHP,因为它将涉及分步更新而不是单个响应(?)。
或者有没有办法只用PHP来做更多的事情,梳理出一个标准?
编辑:更详细的代码。。。
/* ------------------------------------------------------------------------ *
* Menu Item
* ------------------------------------------------------------------------ */
add_action( 'admin_menu', 'cxt_add_plugin_admin_menu' );
function cxt_add_plugin_admin_menu( ) {
/*
add_management_page( // Administration Pages addable: https://codex.wordpress.org/Administration_Menus
'Magic Terms', // Page title: The text to be displayed in the title tags of the page when the menu is selected.
'Magic Terms', // Menu text: The text to be used for the menu.
'manage_options', // Capability: The capability required for this menu to be displayed to the user.
'magic-terms', // Menu slug: The slug name to refer to this menu by (should be unique for this menu).
'cxt_plugin_page' // Callback function: The function to be called to output the content for this page
);
*/
// Per https://www.youtube.com/watch?v=7pO-FYVZv94
global $cxt_settings;
$cxt_settings = add_management_page(
__('Magic Terms Demo', 'cxt'),
__('Magic Terms', 'cxt'),
'manage_options',
'magic-terms',
'cxt_plugin_page'
);
} // end cxt_add_plugin_admin_menu
/* ------------------------------------------------------------------------ *
* Page Callback
* ------------------------------------------------------------------------ */
/**
* Renders the basic display of the menu page for the theme.
*/
function cxt_plugin_page( ) {
?>
<div class="wrap">
<h1>Magic Terms Plugin</h1>
<p>This is the plugin page, cxt_plugin_page. Stuff goes here.</p>
<?php
// settings_fields( 'pluginPage' );
// do_settings_sections( 'pluginPage' );
// submit_button();
?>
<!-- https://stackoverflow.com/a/32340299/1375163 -->
<!--
<form method="POST" action="<?php echo admin_url( 'admin.php' ); ?>">
<input type="hidden" name="action" value="magic-terms" />
<input type="submit" value="Do it!" class="button button-primary" />
</form>
-->
<!-- https://www.youtube.com/watch?v=7pO-FYVZv94 -->
<form id="cxt-form" action="" method="POST">
<div>
<input type="submit" name="cxt-submit" id="cxt-submit" value="Get Results" class="button button-primary" />
<img src="/wp-admin/images/wpspin_light.gif" class="waiting" id="cxt-loading" style="display:none">
</div>
</form>
<div id="cxt-results">
</div>
</div>
<?php
}
/* ------------------------------------------------------------------------ *
* Ajax Enqueue
* ------------------------------------------------------------------------ */
// Per https://www.youtube.com/watch?v=7pO-FYVZv94
function cxt_load_scripts($hook) {
// Use settings above to know when we are on this settings page
global $cxt_settings;
if ( $hook != $cxt_settings )
return;
wp_enqueue_script( 'cxt-ajax', plugin_dir_url(__FILE__).'js/cxt-ajax.js', array('jquery') );
wp_localize_Script('cxt-ajax', 'cxt_vars', array(
'cxt_nonce' => wp_create_nonce('cxt-nonce')
));
}
add_action('admin_enqueue_scripts', 'cxt_load_scripts');
/* ------------------------------------------------------------------------ *
* Ajax Function
* ------------------------------------------------------------------------ */
function cxt_process_ajax() {
echo '<p>This is my response</p>';
// If neither of these verifies
if (!isset($_POST['cxt_nonce']) || !wp_verify_nonce($_POST['cxt_nonce'], 'cxt-nonce') ) {
die('Permissions check failed');
}
$myposts = get_posts(
array(
'post_type' => 'viewpoint',
'posts_per_page' => 5
)
);
if ($myposts) {
echo '<ul>';
foreach ($myposts as $mypost) {
echo '<li>' . get_the_title($mypost->ID) . '</li>';
ob_flush();
flush();
sleep(2);
}
echo '</ul>';
} else {
echo '<p>' . __('No results found', 'cxt') . '</p>';
}
die();
}
add_action('wp_ajax_cxt_get_results', 'cxt_process_ajax');
这是一个你可以做你要求的事情的例子。
说明
在index. html文件中,我进行了ajax调用并为下载的进度事件设置了侦听器。在那个进度事件中,我们能够获得渐进式输出,我们可以将其设置为任何html。
在ajax.php文件中,我已经将字符串与 index. html 阿贾克斯.php 你的ajax应该是这样的sleep()和ob_flush()以及flush()<!DOCTYPE html>
<html>
<head>
<title>Continuos Output Example</title>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
</head>
<body>
<div class="content">
</div>
<script type="text/javascript">
$.ajax({
url:"ajax.php",
method:"GET",
success:function(data,status,xhr)
{
$(".content").html(data);
},
xhr: function(){
var xhr = $.ajaxSettings.xhr() ;
xhr.onprogress = function(evt){
$(".content").html(evt.currentTarget.responseText);
};
return xhr ;
}
});
</script>
</body>
</html>
<?php
echo "hi";
ob_flush();
flush();
for ($i=0; $i < 10; $i++) {
echo "hi".$i;
ob_flush();
flush();
sleep(2);
}
$.ajax({
url:ajaxurl,
data:data,
success:function(response)
{
//anything you want to do after end of excecution
},
xhr: function(){
var xhr = $.ajaxSettings.xhr() ;
xhr.onprogress = function(evt){
$('#cxt-loading').hide(); // Loading animation
$('#cxt-submit').attr('disabled', false); // Submit button
$('#cxt-results').html(evt.currentTarget.responseText);
};
return xhr ;
}
});