我正在维护的Vaadin应用程序的基本视觉结构由一个中心工作区组成,该工作区主要由TabSheet实现的菜单组成。内部工作区具有固定的宽度(至少当前如此)。
我试图实现的是:
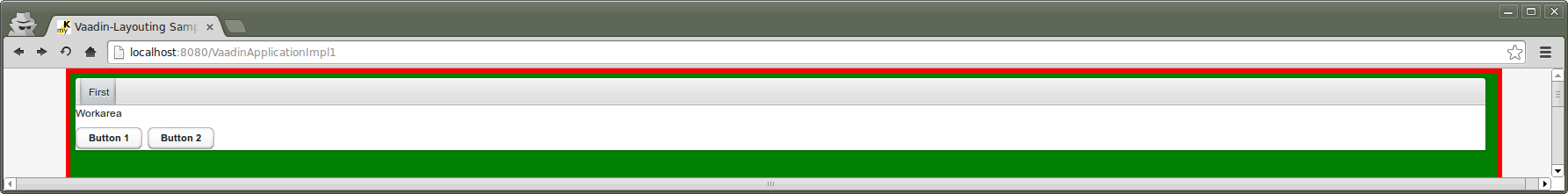
这是我的一个尝试:
public class VaadinApplicationImpl1 extends Application {
private static final long serialVersionUID = 1L;
@Override
public void init() {
setTheme("sample");
setMainWindow(new Window() {{
setCaption("Vaadin-Layouting Sample");
setContent(
new CssLayout() {{
addStyleName("workareacontainer");
addComponent(
new TabSheet() {{
addTab(
new VerticalLayout() {{
setSizeFull();
setSpacing(true);
Label l = new Label("Workarea");
addComponent(l);
setExpandRatio(l, 1.0f);
addComponent(
new HorizontalLayout() {{
setSpacing(true);
addComponent(new Button("Button 1"));
addComponent(new Button("Button 2"));
}}
);
}},
"First"
);
}}
);
}}
);
}});
}
}
哪里
.workareacontainer {
min-height: 400px;
height: 100%;
}
.workareacontainer > div {
position: relative;
height: 100%;
width: 800px;
min-width: 800px;
margin: 0 auto;
background-color: red;
}
.workareacontainer > div > div {
position:absolute;
top:5px;
bottom:5px;
left:5px;
right:5px;
background-color: green;
}
结果是一个选项卡页,按照我想要的方式拉伸和居中,但在调整浏览器大小时不会调整大小。这是CssLayout的限制吗?这能克服吗?
此外,我只会得到垂直滚动条,永远不会得到水平滚动条。知道如何解决这个问题吗?
据说,当从面板和setSizeUndefined()的内部布局开始时,您可以获得浏览器级别的滚动条。不过,这似乎只有在没有 100% 拉伸要求的情况下才有效。
抱歉,如果这是重复的,我只是无法从其他问题中找到一个好的解决方案。
任何建议都很好!
〈罢工〉 我理解您的问题,您希望工作区以浏览器视图尺寸的百分比动态居中,不是吗?我设法重现了您的示例并解决了最小尺寸滚动条和动态居中问题,将您的css调整为以下内容: 罢工
通过以下修改,TabSheet 将调整大小以调整为容器 div。
public class Vaadinapplicationimpl1Application extends Application {
private static final long serialVersionUID = 1L;
@Override
public void init() {
setTheme("sample");
setMainWindow(new Window() {{
setCaption("Vaadin-Layouting Sample");
setContent(new CssLayout() {{
addStyleName("workareacontainer");
setSizeFull();
addComponent(new TabSheet() {{
// If you set the width to "100%" the TabSheet will overflows the
// the green and red divs. Set this to 100% and add
// "overflow-x:hidden" to the CSS if you don't care about
// the right margin
setWidth("99%");
addTab(new VerticalLayout() {{
setSpacing(true);
Label l = new Label("Workarea");
addComponent(l);
addComponent(new HorizontalLayout() {{
setSpacing(true);
addComponent(new Button("Button 1"));
addComponent(new Button("Button 2"));
}
});
}
}, "First");
}
});
}
});
}
});
}
}
还要将您的CSS文件更改为以下内容:
.workareacontainer {
min-height: 400px;
height: 100%;
/*
Add a minimun width to the "workareacontainer" container div,
the browser will use this value when the resize event takes in
for the minimun width calculation (as it does for the height)
*/
min-width: 800px;
}
.workareacontainer > div {
height: 100%;
/*
Add extra padding to the right
so the green div shows contained inside this
*/
padding: 5px;
padding-right: 30px;
/*
Replace this line
width: 800px;
with:
*/
width: 90%;
/*
Here you make the workarea adaptable to the browser's width size,
leaving a small gap of 5% at both margins that will make your
workarea look "centered"
*/
min-width: 800px;
margin: 0 auto;
background-color: red;
}
.workareacontainer > div > div {
/*
Remove the absolute positioning, add extra padding to the right
so the TabSheet shows contained inside the div
*/
padding: 5px;
padding-right: 20px;
height:100%;
width:100%;
background-color: green;
}
使用Google的Chromium 30.0.1599.114和Firefox 25.0.1进行测试(当使用CSSLayout时,建议测试浏览器兼容性)。