

我正在试用Flutter,我正在尝试更改应用程序上 这里是我声明我的< code>BottomNavigationBarBottomNavigationBar的颜色,但我所能做的只是更改Bottom导航项的地方:
class _BottomNavigationState extends State<BottomNavigationHolder>{
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: null,
body: pages(),
bottomNavigationBar:new BottomNavigationBar(
items: <BottomNavigationBarItem>[
new BottomNavigationBarItem(
icon: const Icon(Icons.home),
title: new Text("Home")
),
new BottomNavigationBarItem(
icon: const Icon(Icons.work),
title: new Text("Self Help")
),
new BottomNavigationBarItem(
icon: const Icon(Icons.face),
title: new Text("Profile")
)
],
currentIndex: index,
onTap: (int i){setState((){index = i;});},
fixedColor: Colors.white,
),
);
}
早些时候,我以为我通过在主端主题上将画布颜色编辑为绿色来解决这个问题,但它打乱了整个应用程序的配色方案:
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
canvasColor: Colors.green
),
home: new FirstScreen(),
);
}
}
没有指定< code>BottomNavigationBar背景颜色的选项,但可以更改< code>canvasColor。在不弄乱整个应用程序的情况下,实现这一点的一个方法是将< code>BottomNavigationBar包装在带有所需< code>canvasColor的< code >主题中。
例子:
bottomNavigationBar: new Theme(
data: Theme.of(context).copyWith(
// sets the background color of the `BottomNavigationBar`
canvasColor: Colors.green,
// sets the active color of the `BottomNavigationBar` if `Brightness` is light
primaryColor: Colors.red,
textTheme: Theme
.of(context)
.textTheme
.copyWith(caption: new TextStyle(color: Colors.yellow))), // sets the inactive color of the `BottomNavigationBar`
child: new BottomNavigationBar(
type: BottomNavigationBarType.fixed,
currentIndex: 0,
items: [
new BottomNavigationBarItem(
icon: new Icon(Icons.add),
title: new Text("Add"),
),
new BottomNavigationBarItem(
icon: new Icon(Icons.delete),
title: new Text("Delete"),
)
],
),
),
希望有所帮助!
底部导航栏可以是固定的,也可以是移动的(移动的)。如果有 3 个项目,并且更改为 4 个或更多项目,则将修复此问题。我们可以通过设置底部导航栏 .type 参数来覆盖此行为。

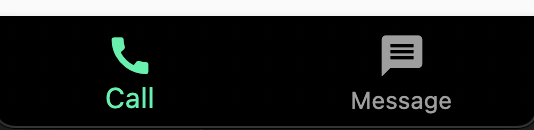
BottomNavigationBar(
type: BottomNavigationBarType.fixed, // Fixed
backgroundColor: Colors.black, // <-- This works for fixed
selectedItemColor: Colors.greenAccent,
unselectedItemColor: Colors.grey,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.call),
label: 'Call',
),
BottomNavigationBarItem(
icon: Icon(Icons.message),
label: 'Message',
),
],
)

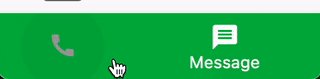
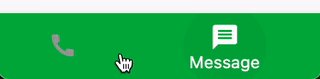
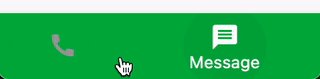
BottomNavigationBar(
type: BottomNavigationBarType.shifting, // Shifting
selectedItemColor: Colors.white,
unselectedItemColor: Colors.grey,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.call),
label: 'Call',
backgroundColor: Colors.blue, // <-- This works for shifting
),
BottomNavigationBarItem(
icon: Icon(Icons.message),
label: 'Message',
backgroundColor: Colors.green, // <-- This works for shifting
),
],
)
接受的答案并不完全错误。然而,BottomNavigationBar实际上确实具有background Color的属性。根据留档
如果类型为BottomNavigationBarType。shifting和items,则具有BottomNavigationBarItem。backgroundColor设置后,项目的background color将弹出并覆盖此颜色。
这意味着BottomNaviation的background Color将被各个项目background Color覆盖,因为默认类型是BottomNavigationBarType.shifting。
要解决这个问题,只需将以下属性添加到声明的< code>BottomNavigationbar小部件中。
type: BottomNavigationBarType.fixed,
注意:但是,如果您想要改变效果,则必须声明每个项目的颜色,或者包装允许覆盖子窗口小部件背景色的窗口小部件。
i. e类似Container小部件的东西。