

我找到了一篇关于使用Vue和Vuetify的滚动条样式的文章,文章说:“这个解决方案有一个缺点,我们不能将样式应用到所有组件中。”
我想知道是否有一个解决方案,使所有滚动条的样式全局?
Safari/Chrome世界的样式滚动条暴露在-webkit供应商前缀后面。
您可以在头文件(包括在(&)内的所有文件中)中分配此值;
body::-webkit-scrollbar {
width: 1em;
}
body::-webkit-scrollbar-track {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
body::-webkit-scrollbar-thumb {
background-color: darkgrey;
outline: 1px solid slategrey;
}
-webkit-scrollbar系列属性由七个不同的伪元素组成,它们共同构成一个完整的scrollbar UI元素:
>
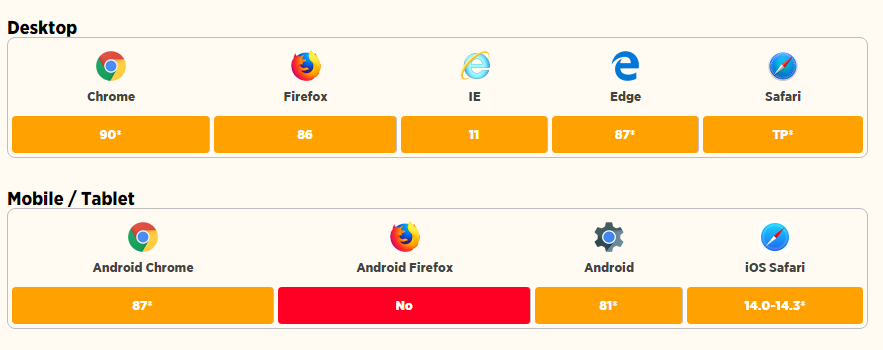
支持的浏览器。

您可以定义一个global.css/global.scss文件,在其中您可以指定以下样式
/* Scroll bar stylings */
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/* Track */
::-webkit-scrollbar-track {
background: var(--lightestgrey);
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #888;
border-radius: 5px;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
并使用以下命令将其导入main.js文件
import '../styles/global.css' // specify the path depending on your file structure