

我将此选项设置为输入字段:

我的代码是这样的:
null
#input-diametru {
background-color: #59253b;
color: #ffffff;
border: 1px solid #ffffff;
border-radius: 5px;
width: 67px;
height: 37px;
appearance: none;
/* Remove default arrow */
background-image: url("/Arrow\ Down\ Bold\ Icon.svg");
/* Add custom arrow */
background-repeat: no-repeat;
background-position: 43px;
}<select name="input-diametru" id="input-diametru">
<option value="0"></option>
<option value="10C">10C</option>
<option value="12">12</option>
<option value="12C">12C</option>
<option value="13">13</option>
<option value="13C">13C</option>
<option value="14">14</option>
<option value="14C">14C</option>
<option value="15">15</option>
<option value="15C">15C</option>
<option value="16">16</option>
<option value="16C">16C</option>
<option value="17">17</option>
<option value="17.5">17.5</option>
<option value="17C">17C</option>
<option value="18">18</option>
<option value="18C">18C</option>
<option value="19">19</option>
<option value="19.5">19.5</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="22.5">22.5</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="60">60</option>
</select>null
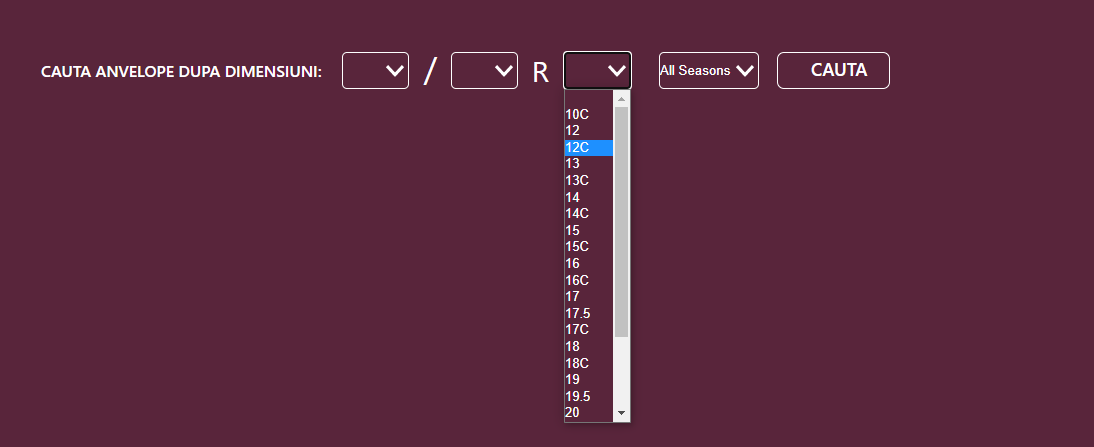
当用户将鼠标移到一个选项上时,该选项的背景颜色将变为蓝色,如上图所示。例如,我想将该颜色从蓝色更改为。在CSS中有没有办法做到这一点?
我在w3schools上找到了这个答案,但这涉及到使用JS。
仅在Chrome版本87.0.4280.88和Microsoft Edge 44.18362.329.0上测试。
如果将
null
#input-diametru {
background-color: #59253b;
color: #ffffff;
border: 1px solid #ffffff;
border-radius: 5px;
width: 67px;
/* height: 37px; */
appearance: none;
background-image: url("/Arrow\ Down\ Bold\ Icon.svg");
background-repeat: no-repeat;
background-position: 43px;
}
option:hover {
background-color: #79244D;
}<select name="input-diametru" id="input-diametru" onfocus="this.size=10;" onblur="this.size=0;" onchange="this.size=1; this.blur();">
<option value="0"></option>
<option value="10C">10C</option>
<option value="12">12</option>
<option value="12C">12C</option>
<option value="13">13</option>
<option value="13C">13C</option>
<option value="14">14</option>
<option value="14C">14C</option>
<option value="15">15</option>
<option value="15C">15C</option>
<option value="16">16</option>
<option value="16C">16C</option>
<option value="17">17</option>
<option value="17.5">17.5</option>
<option value="17C">17C</option>
<option value="18">18</option>
<option value="18C">18C</option>
<option value="19">19</option>
<option value="19.5">19.5</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="22.5">22.5</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="60">60</option>
</select>