

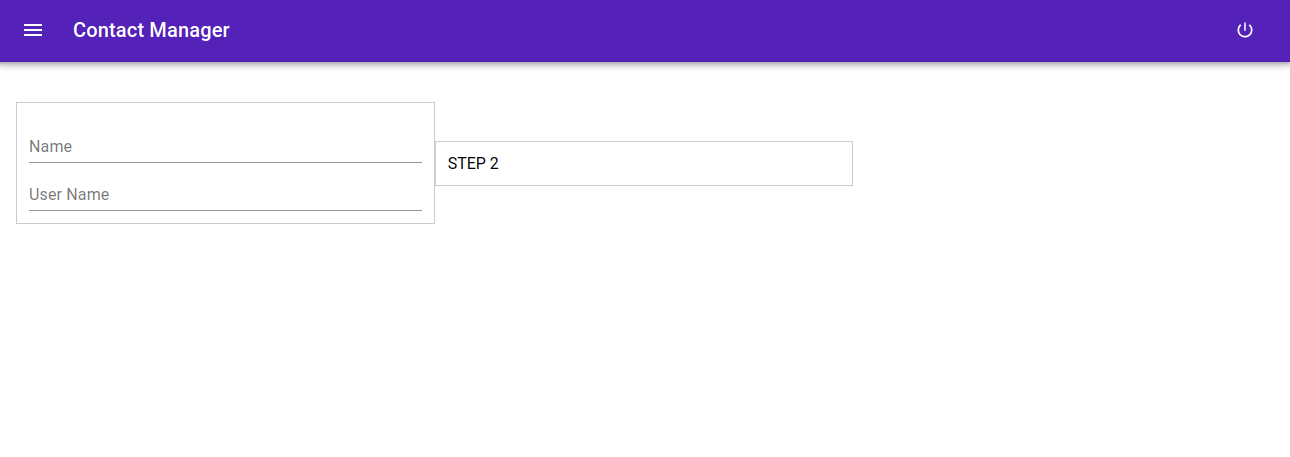
我想在网格容器中水平居中网格项。网格项之间也需要一些间距。请找到下面的代码:
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import { Container, Grid } from "@material-ui/core";
import TextField from "@material-ui/core/TextField";
const useStyles = makeStyles((theme) => ({
topContainer: {
marginTop: theme.spacing(5),
},
}));
export const AddContact = () => {
const classes = useStyles();
return (
<Container fixed>
<Grid
container
spacing={3}
alignContent="center"
alignItems="center"
className={classes.topContainer}
>
<Grid item xs={4} style={{ border: "1px solid #ccc" }}>
<TextField id="name" label="Name" style={{ width: "100%" }} />
<TextField
id="userName"
label="User Name"
style={{ width: "100%" }}
/>
</Grid>
<Grid item xs={4} style={{ border: "1px solid #ccc" }}>
STEP 2
</Grid>
</Grid>
</Container>
);
};

网格项不是中心对齐的,它们之间也没有间距。谁能帮我解决。
谢谢
试试这样的。
<Grid
container
spacing={2}
>
<Grid item md={4} lg={4}> </Grid>
<Grid item xs={12} sm={12} md={4} lg={4} style={{ border: "1px solid #ccc" }}>
<TextField id="name" label="Name" style={{ width: "100%" }} />
<TextField
id="userName"
label="User Name"
style={{ width: "100%" }}
/>
</Grid>
<Grid item xs={12} sm={12} md={4} lg={4} style={{ border: "1px solid #ccc" }}>
STEP 2
</Grid>
</Grid>