

我试图创建一个带有浮动箭头按钮的侧边栏,它可以折叠条形图(有点类似于,例如,这个代码pen代码)。
我正在使用bootstrap4,并使用
我不确定是否需要调整行并替换其中一列以将浮动按钮放入其中,或者我可以以某种方式打破网格布局并将按钮放入第2和第3列之间(假设在“列”1.5和2.5或2和2.5之间拉伸)。
我在网上找不到一个使用Bootstrap网格布局的浮动按钮机制,所以我开始一个新问题。
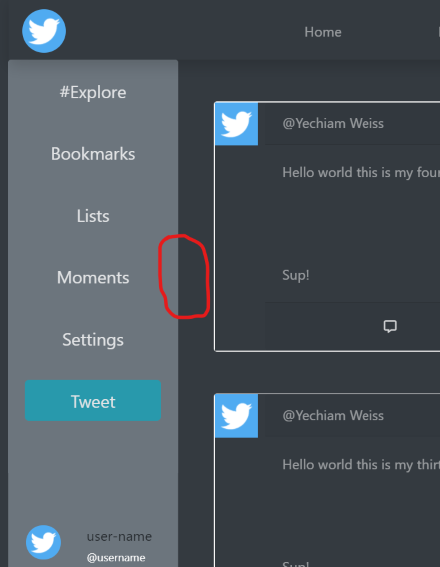
例如,在下图的红色区域放一个浮动按钮:

编辑:
致@imran Rafiq Rather's request,以下是HTML代码(如您所见,在单行中分为3个部分)。如果需要的话,我可以简化它,它里面的所有内容对问题本身并不重要。
<!--main row (second row) in the grid layout-->
<div class="container-fluid ml-n3">
<div class="row" name="main-row">
<!--sidebar-left-->
<div class="col-2 position-fixed" style="height: 100vh;" name="sidebar-left">
<ul class="list-group bg-secondary h-100 collapse show" id="sb-left">
<li class="list-group-item bg-secondary border-0">
<a href="#" class="btn btn-secondary btn-lg btn-block text-white-50" role="button" name="explore">#Explore</a>
</li>
<li class="list-group-item bg-secondary border-0">
<a href="#" class="btn btn-secondary btn-lg btn-block text-white-50" role="button" name="bookmarks">Bookmarks</a>
</li>
<li class="list-group-item bg-secondary border-0">
<a href="#" class="btn btn-secondary btn-lg btn-block text-white-50" role="button" name="lists">Lists</a>
</li>
<li class="list-group-item bg-secondary border-0">
<a href="#" class="btn btn-secondary btn-lg btn-block text-white-50" role="button" name="moments">Moments</a>
</li>
<li class="list-group-item bg-secondary border-0">
<a href="#" class="btn btn-secondary btn-lg btn-block text-white-50" role="button" name="settings">Settings</a>
</li>
<li class="list-group-item bg-secondary border-0 d-flex justify-content-center align-items-center">
<button type="button" class="btn btn-info btn-lg btn-block" data-toggle="modal" data-target="#post-tweet-id">Tweet</button>
</li>
<li class="list-group-item bg-secondary mt-5">
<div class="mt-5"></div>
<div class="row d-flex">
<div class="col-auto">
<img src="logo.png" class="rounded-circle img-fluid" style="height: 40px" alt="Profile Picture" />
</div>
<div class="col">
<div>user-name</div>
<div class="text-white"><small>@username</small></div>
</div>
</div>
</li>
</ul>
</div>
<!--main-content-->
<div class="col-8 offset-2 container-fluid" name="main-content">
<div class="card mx-3 my-5"> <!--mb-5 mt-3-->
<div class="row no-gutters bg-dark text-white-50">
<div class="col-auto">
<img src="profile.jpg" style="height:50px;" class="img-fluid" alt="">
</div>
<div class="col">
<div class="card-block px-2">
<div class="card-header"><a href="#" class="link text-decoration-none">@Username</a></div>
<div class="card-body" onclick="setInfo(this)" type="button" data-toggle="modal" data-target="#tweet-id">Content</div>
<div class="card-footer">
<span class="btn-toolbar btn-group-sm px-5">
<button type="button" class="btn mx-auto text-white-50 rounded-circle" data-toggle="modal" data-target="#post-comment"><i class="far fa-comment-alt"></i></button>
<button type="button" class="btn mx-auto text-white-50 rounded-circle" data-toggle="modal" data-target="#tweet-id"><span data-toggle="collapse" data-target="#comments"><i class="far fa-comments"></i></span></button>
<button type="button" class="btn mx-auto text-white-50 rounded-circle"><i class="fas fa-retweet"></i></button>
<button type="button" class="btn mx-auto text-white-50 rounded-circle"><i class="far fa-heart"></i></button>
<button type="button" class="btn mx-auto text-white-50 rounded-circle"><i class="far fa-share-square"></i></button>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
<!--sidebar-right-->
<div class="col-2 position-fixed offset-10 overflow-auto" style="height: 89vh;" name="sidebar-right">
<ul class="list-group bg-secondary h-100" name="sb-right">
<button type="button" href="#" class="list-group-item list-group-item-action bg-secondary text-white-50 mx-auto">
<div><small>name-of-trend</small><div>
<div><h4>#Explore</h4></div>
<div><small>num-of-tweets</small></div>
</button>
<button type="button" href="#" class="list-group-item list-group-item-action bg-secondary text-white-50 mx-auto">
<div><small>name-of-trend</small><div>
<div><h4>#Explore</h4></div>
<div><small>num-of-tweets</small></div>
</button>
<button type="button" href="#" class="list-group-item list-group-item-action bg-secondary text-white-50 mx-auto">
<div><small>name-of-trend</small><div>
<div><h4>#Explore</h4></div>
<div><small>num-of-tweets</small></div>
</button>
<button type="button" href="#" class="list-group-item list-group-item-action bg-secondary text-white-50 mx-auto">
<div><small>name-of-trend</small><div>
<div><h4>#Explore</h4></div>
<div><small>num-of-tweets</small></div>
</button>
<button type="button" href="#" class="list-group-item list-group-item-action bg-secondary text-white-50 mx-auto">
<div><small>name-of-trend</small><div>
<div><h4>#Explore</h4></div>
<div><small>num-of-tweets</small></div>
</button>
<button type="button" href="#" class="list-group-item list-group-item-action bg-secondary text-white-50 mx-auto">
<div><small>name-of-trend</small><div>
<div><h4>#Explore</h4></div>
<div><small>num-of-tweets</small></div>
</button>
<button type="button" href="#" class="list-group-item list-group-item-action bg-secondary text-white-50 mx-auto">
<div><small>name-of-trend</small><div>
<div><h4>#Explore</h4></div>
<div><small>num-of-tweets</small></div>
</button>
<button type="button" href="#" class="list-group-item list-group-item-action bg-info text-white mx-auto">
<div><h6>Show more...</h6></div>
</button>
</ul>
</div>
</div>
</div>
</div>
在
.sidebar{
position:relative;
}
button{
position:absolute;
top:45%;
right:-1rem;
}
注意:
作为一般规则:
每当我们有一个带有