

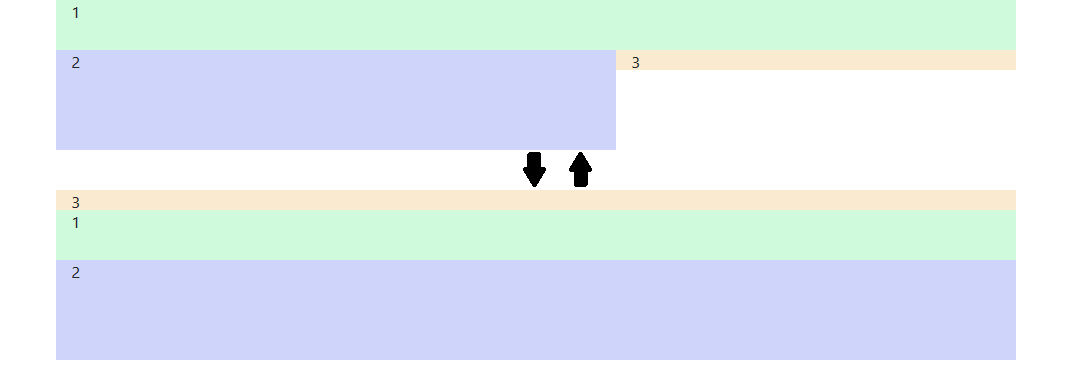
我想做响应的网页,我想放置三个div在一列小屏幕和在两个更大的一。问题是,这看起来不是那么好,除非中间的一个像这样到顶部:

我通过以下示例获得了JFiddle:https://jsfiddle.net/usr151/kjz0459A/5/
我的问题是如何在CSS(+Bootstrap)中做id最简单的方法?我不是很有经验的造型,所以我会很高兴为任何建议和工具,我可以使用。
您可以使用单个容器和SM/XL类:
示例
null
.div1 {
height: 50px;
background-color: #cffadc;
}
.div2 {
height: 100px;
background-color: #cfd4fa;
}
.div3 {
height: 20px;
background-color: #faeacf;
}
.container {
margin-bottom: 40px;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container">
<div class="row">
<div class="div1 col-12 order-1">
1
</div>
<div class="div2 col-xl-7 col-sm-12 order-1">
2
</div>
<div class="div3 col-xl-5 col-sm-12 order-0 order-xl-1">
3
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="div3 col-md-6 order-md-2">
3
</div>
<div class="div2 col-12">
1
</div>
<div class="div1 col-md-6 order-md-2">
2
</div>
</div>
</div>
是对的还是你的意思