

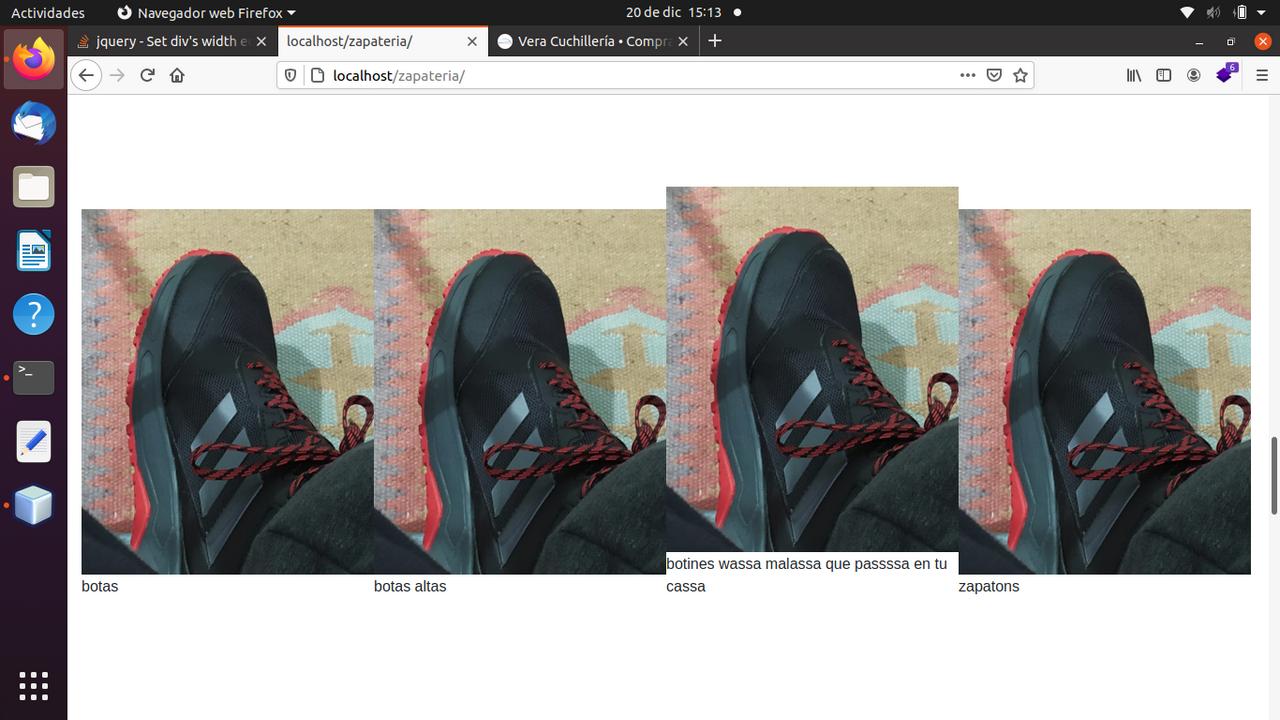
我希望出来的div与其他div相等(上面写着:“botines wassa malassa que passssa en tu cassa”的div)。它看起来是这样的:

下面是生成它的代码:
stilos.css
.destacados
{
display: inline-block;
height: 1000px;
width:312px;
}
index.php
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="estilos.css?<?php echo date('l jS \of F Y h:i:s A'); ?>">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="jsBootstrap/jquery-3.4.1.min.js"></script>
<script src="jsBootstrap/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<?php
require("conexion.php");
$datos=mysqli_query($db,"select * from productos where destacado=true");
foreach($datos as $fila)
{
echo("<div class='destacados'><div><img src='".$fila['imagen']."'></div><div>".$fila['nombre']."</div></div>");
}
?>
</body>
</html>
将具有类
代码如下所示:
.wrapper{
display:flex;
}
.destacados
{
display: inline-block;
min-height: 1000px;
width:312px;
}
那将达到目的。
<?php
$datos=mysqli_query($db,"select * from productos where destacado=true");
echo ('<div class="wrapper">`) // This line you need to use Php syntax
foreach($datos as $fila)
{
echo("
<div class='destacados'>
<div><img src='".$fila['imagen']."'></div>
<div>".$fila['nombre']."</div>
</div>
");
}
echo ('</div>') // This line also you need to use php syntax
?>