

如何重写使div相互堆栈并全角运行的CSS,而不是使div从左向右运行?
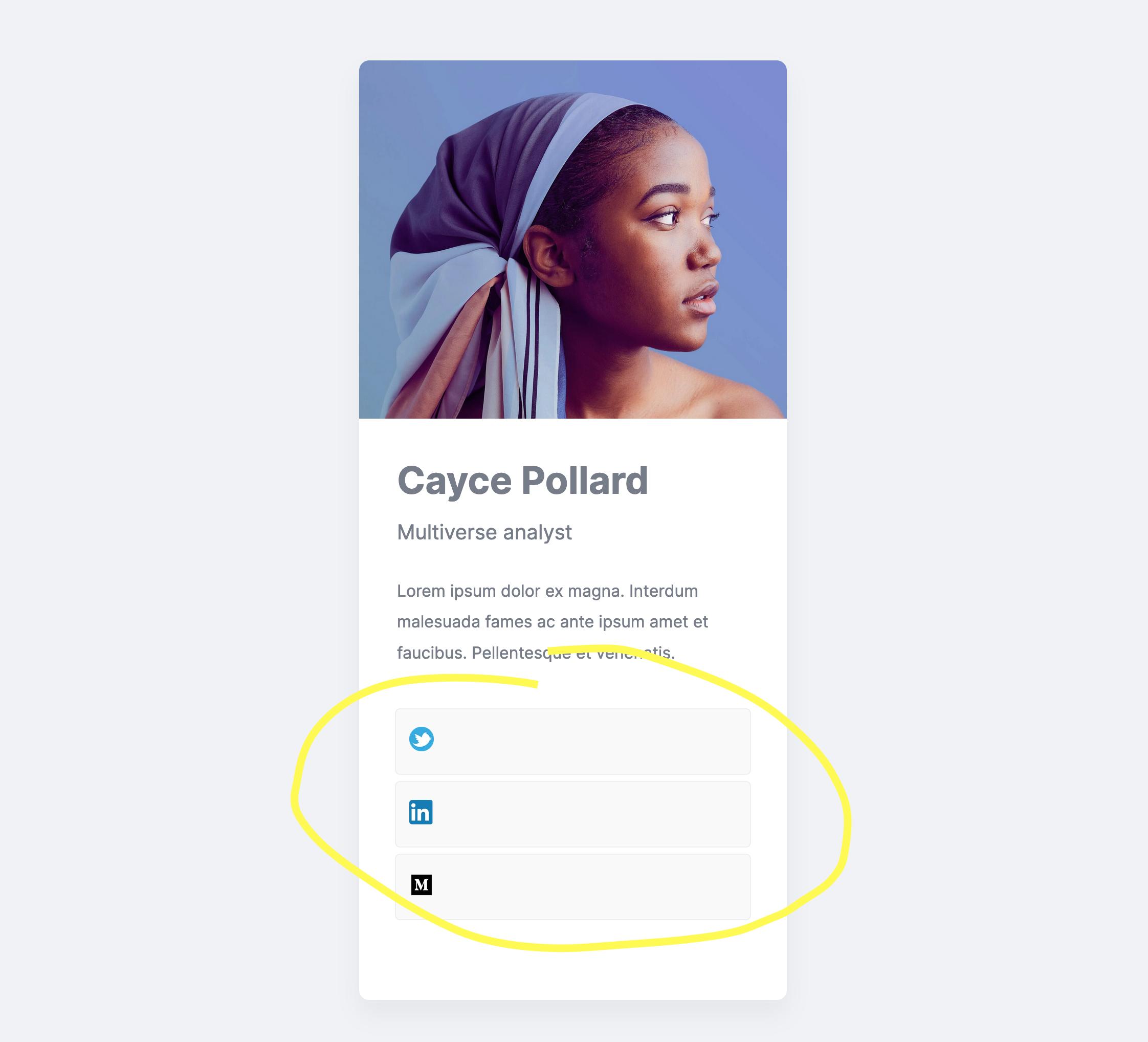
具体地说,我如何修改我的,3个.notion-callout或一个子,在这张卡片的底部,从左到右运行,以确保它们并排运行?

目标是使灰色框的宽度仅与包含在其中的图标一样宽,而不是从左边开始伸展全宽。
(1)我所做的一件事是将可见性:隐藏应用于那些框中的一些锚文本(我不能更改标记,只能更改CSS和CSS重写)。(2)我也倾注了很多类似的Stackoverflow线程。(3)我已尝试应用一系列显示值,即。inline,inline-block,但无法获取要约束的框宽度。
null
/*I believe this is the relevant CSS. There is also an ultimate parent class with `display: flex`.*/
.notion-root.full-width {
width: 100%;
}
.notion-root {
display: -webkit-flex;
display: -moz-box;
display: flex;
-webkit-flex-direction: column;
-moz-box-orient: vertical;
-moz-box-direction: normal;
flex-direction: column;
}
.notion-callout {
display: -webkit-flex;
display: -moz-box;
display: flex;
border-radius: 5px;
padding: 16px 16px 16px 12px;
margin-top: 2px;
margin-bottom: 4px;
border: 1px solid transparent;
}
.notion-callout {
position: relative !important;
}
.notion-callout__icon {
width: 1.8em;
line-height: 1.3em;
padding: 1.2px;
}
.notion-callout__content {
margin-left: 8px;
visibility: hidden;
}
.notion-semantic-string {
line-height: 1.5;
}
.notion-semantic-string {
line-height: 1.5;
}
.notion-semantic-string .link {
color: inherit;
text-decoration: none;
border-bottom: 1px solid var(--color-text-default-light);
opacity: .7;
-moz-transition: border-color .1s ease-in, opacity .1s ease-in;
transition: border-color .1s ease-in, opacity .1s ease-in;
}
.notion-callout a {
padding: 0 0 2px 50px !important;
align-items: center !important;
position: absolute !important;
display: flex !important;
border: none !important;
bottom: 0 !important;
right: 0 !important;
left: 0 !important;
top: 0 !important;
}<article id="block-44da810a1ed446bf9bf9c9ce058b1702" class="notion-root full-width">
<h3 id="block-d55821810b9b4f199d3befb349f1b29e" class="notion-heading">
<span class="notion-heading__anchor" id="d55821810b9b4f199d3befb349f1b29e"></span
><span class="notion-semantic-string"><span>Multiverse analyst</span></span>
</h3>
<div id="block-b26901cad4bf4def825f154ebe30e0c7" class="notion-text">
<p class="notion-text__content">
<span class="notion-semantic-string"><span
>Lorem ipsum dolor ex magna. Interdum malesuada fames ac ante ipsum
amet et faucibus. Pellentesque et venenatis.</span
></span
>
</p>
</div>
<div id="block-d6140ff909d34f99833ae73922f1a2e1" class="notion-text">
<p class="notion-text__content">
<span class="notion-semantic-string"></span>
</p>
</div>
<div id="block-974b3353883a4998b6ca59807914ceb9" class="notion-callout bg-gray-light border">
<div class="notion-callout__icon">
<div style="
overflow: hidden;
box-sizing: border-box;
display: inline-block;
position: relative;
width: 24px;
height: 24px;
">
<img alt="icon" src="/_next/image?url=https%3A%2F%2Fapi.super.so%2Fasset%2Fdemo.notionware.shop%2F755f0732-a73d-4410-b418-ff2f269a66b0.png&w=640&q=100" decoding="async" class="notion-icon" style="
visibility: visible;
position: absolute;
inset: 0px;
box-sizing: border-box;
padding: 0px;
border: medium none;
margin: auto;
display: block;
width: 0px;
height: 0px;
min-width: 100%;
max-width: 100%;
min-height: 100%;
max-height: 100%;
" srcset="
/_next/image?url=https%3A%2F%2Fapi.super.so%2Fasset%2Fdemo.notionware.shop%2F755f0732-a73d-4410-b418-ff2f269a66b0.png&w=640&q=100 1x
" />
</div>
</div>
<p class="notion-callout__content">
<span class="notion-semantic-string"><span
><a
href="http://www.notionhq.com"
class="notion-link link"
target="_blank"
rel="noopener noreferrer"
>PollardsProgress</a
></span
></span
>
</p>
</div>
<div
id="block-99956269608948c2a97ac5603368a892"
class="notion-callout bg-gray-light border"
>
<div class="notion-callout__icon">
<div
style="
overflow: hidden;
box-sizing: border-box;
display: inline-block;
position: relative;
width: 24px;
height: 24px;
"
>
<img
alt="icon"
src="/_next/image?url=https%3A%2F%2Fapi.super.so%2Fasset%2Fdemo.notionware.shop%2F3f605f41-8b78-4e86-b128-69e547cb34a3.png&w=640&q=100"
decoding="async"
class="notion-icon"
style="
visibility: visible;
position: absolute;
inset: 0px;
box-sizing: border-box;
padding: 0px;
border: medium none;
margin: auto;
display: block;
width: 0px;
height: 0px;
min-width: 100%;
max-width: 100%;
min-height: 100%;
max-height: 100%;
"
srcset="
/_next/image?url=https%3A%2F%2Fapi.super.so%2Fasset%2Fdemo.notionware.shop%2F3f605f41-8b78-4e86-b128-69e547cb34a3.png&w=640&q=100 1x
"
/>
</div>
</div>
<p class="notion-callout__content">
<span class="notion-semantic-string"
><span
><a
href="http://www.notionhq.com"
class="notion-link link"
target="_blank"
rel="noopener noreferrer"
>CaycePollard</a
></span
></span
>
</p>
</div>
<div
id="block-22e0c2a2e50a409ba6606503372bfa41"
class="notion-callout bg-gray-light border"
>
<div class="notion-callout__icon">
<div
style="
overflow: hidden;
box-sizing: border-box;
display: inline-block;
position: relative;
width: 24px;
height: 24px;
"
>
<img
alt="icon"
src="/_next/image?url=https%3A%2F%2Fapi.super.so%2Fasset%2Fdemo.notionware.shop%2Fee17734e-3566-4b32-b1e1-952dabc764bf.png&w=640&q=100"
decoding="async"
class="notion-icon"
style="
visibility: visible;
position: absolute;
inset: 0px;
box-sizing: border-box;
padding: 0px;
border: medium none;
margin: auto;
display: block;
width: 0px;
height: 0px;
min-width: 100%;
max-width: 100%;
min-height: 100%;
max-height: 100%;
"
srcset="
/_next/image?url=https%3A%2F%2Fapi.super.so%2Fasset%2Fdemo.notionware.shop%2Fee17734e-3566-4b32-b1e1-952dabc764bf.png&w=640&q=100 1x
"
/>
</div>
</div>
<p class="notion-callout__content">
<span class="notion-semantic-string"
><span
><a
href="http://www.medium.com"
class="notion-link link"
target="_blank"
rel="noopener noreferrer"
>Cayce's Musings</a
></span
></span
>
</p>
</div>
<div id="block-06ddcfa82b06404c87c3329408b97d7d" class="notion-text">
<p class="notion-text__content">
<span class="notion-semantic-string"></span>
</p>
</div>
</article>null
如上所述,您可以使用CSS flex布局,也可以构建CSS网格布局。
null
/*I believe this is the relevant CSS. There is also an ultimate parent class with `display: flex`.*/
.notion-root{
display: grid;
grid-gap: 10px;
grid-template-columns: auto auto auto;
}
.notion-heading{
grid-column: 1 /span 3;
grid-row: 1;
}
.notion-text{
grid-column: 1 /span 3;
grid-row: 2;
}
.notion-callout {
grid-row: 3;
border-radius: 5px;
padding: 16px 16px 16px 12px;
margin-top: 2px;
margin-bottom: 4px;
border: 1px solid red;
}
.notion-callout__icon {
width: 1.8em;
line-height: 1.3em;
padding: 1.2px;
}
.notion-callout__content {
margin-left: 8px;
visibility: hidden;
}
.notion-semantic-string {
line-height: 1.5;
}
.notion-semantic-string {
line-height: 1.5;
}
.notion-semantic-string .link {
color: inherit;
text-decoration: none;
border-bottom: 1px solid var(--color-text-default-light);
opacity: .7;
-moz-transition: border-color .1s ease-in, opacity .1s ease-in;
transition: border-color .1s ease-in, opacity .1s ease-in;
}
.notion-callout a {
padding: 0 0 2px 50px !important;
align-items: center !important;
position: absolute !important;
display: flex !important;
border: none !important;
bottom: 0 !important;
right: 0 !important;
left: 0 !important;
top: 0 !important;
}<article id="block-44da810a1ed446bf9bf9c9ce058b1702" class="notion-root full-width">
<h3 id="block-d55821810b9b4f199d3befb349f1b29e" class="notion-heading">
<span class="notion-heading__anchor" id="d55821810b9b4f199d3befb349f1b29e"></span
><span class="notion-semantic-string"><span>Multiverse analyst</span></span>
</h3>
<div id="block-b26901cad4bf4def825f154ebe30e0c7" class="notion-text">
<p class="notion-text__content">
<span class="notion-semantic-string"><span
>Lorem ipsum dolor ex magna. Interdum malesuada fames ac ante ipsum
amet et faucibus. Pellentesque et venenatis.</span
></span
>
</p>
</div>
<div id="block-d6140ff909d34f99833ae73922f1a2e1" class="notion-text">
<p class="notion-text__content">
<span class="notion-semantic-string"></span>
</p>
</div>
<div id="block-974b3353883a4998b6ca59807914ceb9" class="notion-callout bg-gray-light border">
<div class="notion-callout__icon">
<div style="
overflow: hidden;
box-sizing: border-box;
display: inline-block;
position: relative;
width: 24px;
height: 24px;
">
<img alt="icon" src="https://picsum.photos/200" decoding="async" class="notion-icon" style="
visibility: visible;
position: absolute;
inset: 0px;
box-sizing: border-box;
padding: 0px;
border: medium none;
margin: auto;
display: block;
width: 0px;
height: 0px;
min-width: 100%;
max-width: 100%;
min-height: 100%;
max-height: 100%;
" srcset="
https://picsum.photos/200
" />
</div>
</div>
<p class="notion-callout__content">
<span class="notion-semantic-string"><span
><a
href="http://www.notionhq.com"
class="notion-link link"
target="_blank"
rel="noopener noreferrer"
>PollardsProgress</a
></span
></span
>
</p>
</div>
<div
id="block-99956269608948c2a97ac5603368a892"
class="notion-callout bg-gray-light border"
>
<div class="notion-callout__icon">
<div
style="
overflow: hidden;
box-sizing: border-box;
display: inline-block;
position: relative;
width: 24px;
height: 24px;
"
>
<img
alt="icon"
src="https://picsum.photos/200"
decoding="async"
class="notion-icon"
style="
visibility: visible;
position: absolute;
inset: 0px;
box-sizing: border-box;
padding: 0px;
border: medium none;
margin: auto;
display: block;
width: 0px;
height: 0px;
min-width: 100%;
max-width: 100%;
min-height: 100%;
max-height: 100%;
"
srcset="
https://picsum.photos/200
"
/>
</div>
</div>
<p class="notion-callout__content">
<span class="notion-semantic-string"
><span
><a
href="http://www.notionhq.com"
class="notion-link link"
target="_blank"
rel="noopener noreferrer"
>CaycePollard</a
></span
></span
>
</p>
</div>
<div
id="block-22e0c2a2e50a409ba6606503372bfa41"
class="notion-callout bg-gray-light border"
>
<div class="notion-callout__icon">
<div
style="
overflow: hidden;
box-sizing: border-box;
display: inline-block;
position: relative;
width: 24px;
height: 24px;
"
>
<img
alt="icon"
src="https://picsum.photos/200"
decoding="async"
class="notion-icon"
style="
visibility: visible;
position: absolute;
inset: 0px;
box-sizing: border-box;
padding: 0px;
border: medium none;
margin: auto;
display: block;
width: 0px;
height: 0px;
min-width: 100%;
max-width: 100%;
min-height: 100%;
max-height: 100%;
"
srcset="
https://picsum.photos/200
"
/>
</div>
</div>
<p class="notion-callout__content">
<span class="notion-semantic-string"
><span
><a
href="http://www.medium.com"
class="notion-link link"
target="_blank"
rel="noopener noreferrer"
>Cayce's Musings</a
></span
></span
>
</p>
</div>
<div id="block-06ddcfa82b06404c87c3329408b97d7d" class="notion-text">
<p class="notion-text__content">
<span class="notion-semantic-string"></span>
</p>
</div>
</article>