

我从代码中调用confirmDialog方法,该方法运行良好,但由于某些原因,焦点没有设置在cancel按钮上。焦点是设置时,我点击模式灰色区域外弹出。
有没有一种方法可以在取消按钮上设置默认焦点而不用点击页面?
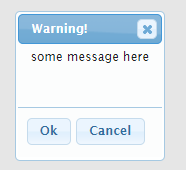
对话框打开后

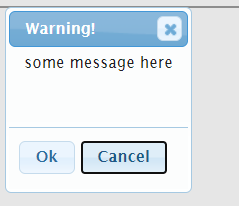
鼠标点击灰色区域后;

下面是代码;
function confirmDialog() {
$("#dialog-confirm").html("some message here");
$("#dialog-confirm").dialog({
autoOpen: false,
resizable: false,
height: "auto",
width: "auto",
modal: true,
title: 'Warning!',
buttons: {
"Ok": function() {
$(this).dialog("close");
return true;
},
Cancel: function() {
$(this).dialog("close");
return false;
}
},
open: function() {
$(this).siblings('.ui-dialog-buttonpane').find("button:contains('Cancel')").focus();
}
});
return false;
}
您可以使用“nth-child(2)”搜索Modal中的第二个按钮:
$(this).parent().find('button:nth-child(2)').focus();
演示