

问题是:
我有两张图片,我想把它们叠在一起。此外,我希望两个图像比例的屏幕高度和宽度。上图既不能失去位置,也不能缩放到下图。以便两张图片看起来总是像一张图片

我不知道怎么从这里开始。你将如何设计css类的单个图像?我怀疑通过“calc()”和屏幕尺寸(100VW/100VH)会有很多工作?
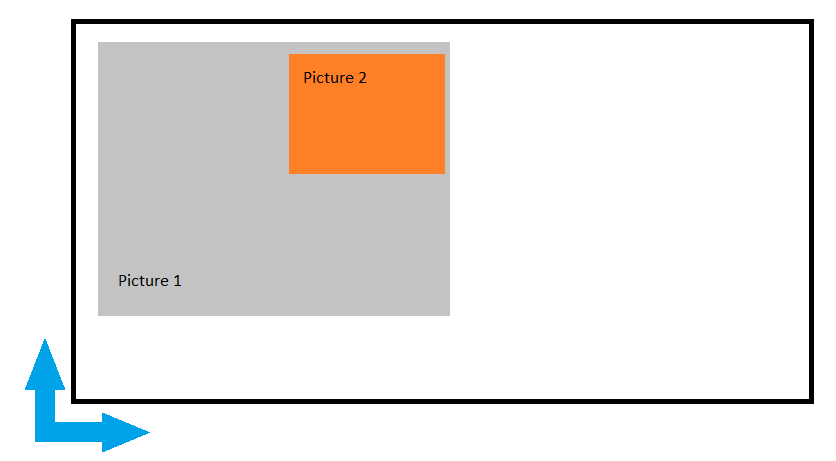
我没有图像,但是我用你上面的颜色画了两个div标签。您可以用您想要的图像替换这些图像。
实际上,您可以创建一个容器覆盖层,然后将图像放入该覆盖层中。
您还可以将高度更改为“自动”,因为它们是图像。我需要使用100%的div演示。
null
.outline-box
{ position: relative;
border: 2px solid Black;
padding-top: 40%;
}
.pic-container
{
position: absolute;
width: 50%;
height: 30%;
left: 5%;
top: 5%;
}
.pic-container .pic1
{ background-color: Gray;
width: 100%;
height: 100%;
position: absolute;
z-index: 1;
}
.pic-container .pic2
{ background-color: Coral;
width: 30%;
height: 20%;
right: 5%;
top: 5%;
position: absolute;
z-index: 2;
}<div class="outline-box">
<div class="pic-container">
<div class="pic1"></div>
<div class="pic2"></div>
</div>
</div>