

我们正在尝试创建一个聊天机器人应用程序。用户输入文本和“发送”按钮的输入位于div内。div宽度为100%。这在笔记本电脑和除Iphone14外的所有手机上都能很好地工作,因为Iphone14的发送按钮会被切断。下面是代码。
null
.chat-container {
background: #fff;
height: 100%;
overflow: hidden;
padding: 0;
border-right: 1px solid #d8dada;
border-left: 1px solid #d8dada;
}
.chat-container>div:last-of-type {
position: absolute;
bottom: 0;
width: 100%;
display: flex;
align-items: center;
padding-right: 10px;
}
body>div>div>div:nth-child(2)>span {
background: #dadada;
padding: 10px;
font-size: 21px;
border-radius: 50%;
}
body>div>div>div.message-data-right.macro {
margin: auto;
margin-left: 1%;
}
.chat-header {
background-color: #ffffff;
height: 3.5rem;
line-height: 3.5rem;
color: #000000;
border-bottom: 1px solid #000000;
position: relative;
}
.chat-header-content {
align-content: center;
padding-top: 10px;
padding-bottom: 10px;
}
.header-img {
height: 24px;
width: 106px;
transform: scale(0.85);
vertical-align: middle;
content: url('./../images/vz_logo.svg');
}
.gray-button {
background-color: #5b5b5b;
border: none;
color: white;
padding: 10px 24px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 15px;
font-family: Roboto-Medium;
border-radius: 4px;
}
.chat-ul {
width: 100%;
list-style-type: none;
padding: 18px 18px 3px 18px;
position: absolute;
bottom: 62px;
display: flex;
flex-direction: column;
top: 3.5rem;
overflow-y: auto;
scrollbar-width: thin;
scrollbar-color: #909296 #dee0e2;
background-color: #f6f6f6;
margin-bottom: 0%;
border-bottom: 1px solid #c1c1c1;
}
.entered-text {
border-width: 1px;
border-radius: 5px;
padding: 10px;
background: #f6f6f6;
width: 100%;
border-color: #c1c1c1;
}
.text {
width: 100%;
display: flex;
flex-direction: column;
}
.text>p:first-of-type {
width: 100%;
margin-top: 0;
margin-bottom: auto;
line-height: 13px;
font-size: 13px;
}
.text>p {
width: 100%;
margin-top: 0;
margin-bottom: auto;
line-height: 13px;
font-size: 13px;
}
.text>p:last-of-type {
width: 100%;
text-align: right;
margin-bottom: -2px;
margin-top: auto;
}
.text-right {
float: right;
font-family: Arial;
position: relative;
}
.send-message {
width: 100%;
border-radius: 0px;
padding: 10px;
display: flex;
}
input:focus {
outline: none;
}
button,
button:focus,
button:active {
outline: none;
}<div class="chat-container">
<header class="chat-header">
<img class="header-img" />
<button type="button" class="icon-close" onClick="closeChatWindow()"></button>
</header>
<ul class="chat-ul"></ul>
<div>
<div class="send-message">
<div class="text text-right">
<input class="entered-text" />
</div>
</div>
<button id="send" class="gray-button" type="button" onClick="onMessageSend()"> Send </button>
</div>
</div>null
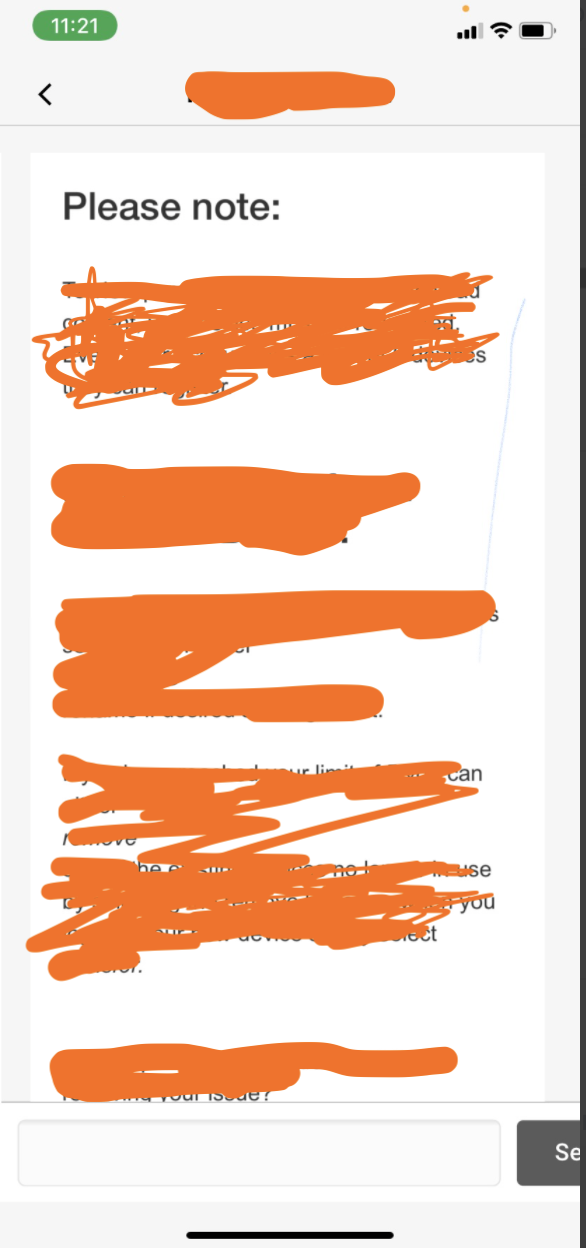
我们的测试团队提出了一个bug,说发送按钮在iPhone14上会被切断。我不知道如何重现这个问题,因为我没有iPhone14。我有安卓手机上的代码工作良好。在个人电脑上,我测试了不同的浏览器都运行良好。我使用developer tools下的toggle device toolbar检查不同设备的外观,并使用responsive更改宽度和高度。我无法复述这一问题。下面是iPhone14复制的图片。

在图像的末尾,“发送”灰色按钮被截断。谁能告诉我如何解决这个问题。
解决这个问题的最直接方法是使用CSScalc()函数为输入提供灵活的宽度,该宽度将始终适应的宽度:
例如,如果您给button#send一个固定宽度(width:100px),那么您可以给input.enter-text一个可以容纳该固定宽度的宽度(width:calc(100%-100px))
示例:
#send {
display: inline-block;
width: 100px;
margin-left: 12px;
box-sizing: border-box;
}
.entered-text {
display: inline-block;
width: calc(100% - 12px - 100px);
box-sizing: border-box;
}
我不是专家,但是您是否应该在div中添加一个
编辑:换行符通常是不必要的,所以我想说,在找到解决方案之前,只能暂时使用这个换行符
你不需要iPhone就能看到这个。对我来说,这在Chrome上很明显。如果愿意,请使用开发工具中的模拟器。
.text-right)的100%宽度。send-message我还在按钮上添加了一些左页边距。
在我的职业生涯中,我已经解决了很多这样的问题,而更多的解决方案是移除不必要的样式来简化。您可以在整个布局中工作,并这样做。
null
.gray-button {
background-color: #5b5b5b;
border: none;
color: white;
padding: 10px 24px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 15px;
font-family: Roboto-Medium;
border-radius: 4px;
margin-left: 10px;
}
.entered-text {
border-width: 1px;
border-radius: 5px;
padding: 10px;
background: #f6f6f6;
border-color: #c1c1c1;
}
.text {
width: 100%;
display: flex;
flex-direction: column;
}
.send-message {
border-radius: 0px;
padding: 10px;
display: flex;
}
input:focus {
outline: none;
}
button,
button:focus,
button:active {
outline: none;
}<div class="chat-container">
<div class="send-message">
<div class="text">
<input class="entered-text" />
</div>
<button id="send" class="gray-button" type="button" onClick="onMessageSend()"> Send </button>
</div>
</div>