

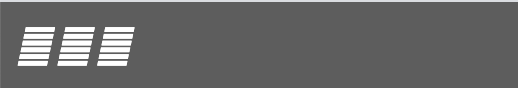
这似乎是一个不同的问题与‘字体棒棒的图标不显示’或‘字体棒棒的图标显示为空框’。因为在这种情况下,字体令人敬畏的图标几乎是以倾斜的汉堡包菜单出现的,每一个都有五行:

我在functions.php文件中加载了字体Awesome和引导程序,如下所示(这是WordPress的主题):
<?php
function custom_theme_assets() {
wp_enqueue_style( 'style', get_stylesheet_uri() );
wp_enqueue_style('cancom-bootstrap', 'https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css', array(), '1.0', 'all');
wp_enqueue_style('cancom-fontawesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css', array(), '1.0', 'all');
}
add_action( 'wp_enqueue_scripts', 'custom_theme_assets');
我正在将图标插入header.php文件中,如下所示:
<div class="top-header-left">
<i class="fab fa-facebook-f"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-instagram"></i>
</div>
就像FontAwesome在他们的文档中说的那样
有人知道为什么图标会出现在这个位置吗?
以下是现场直播网站:
https://cancom.drawyourpets.com/
我没有看到任何错误在控制台或网络。
您使用的是font Awesome4.7.0。将其升级到5.x版本,或者使用适合您版本的语法
https://fontawesome.com/v4.7.0/icon/Instagram
<div class="top-header-left">
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-instagram"></i>
</div>