

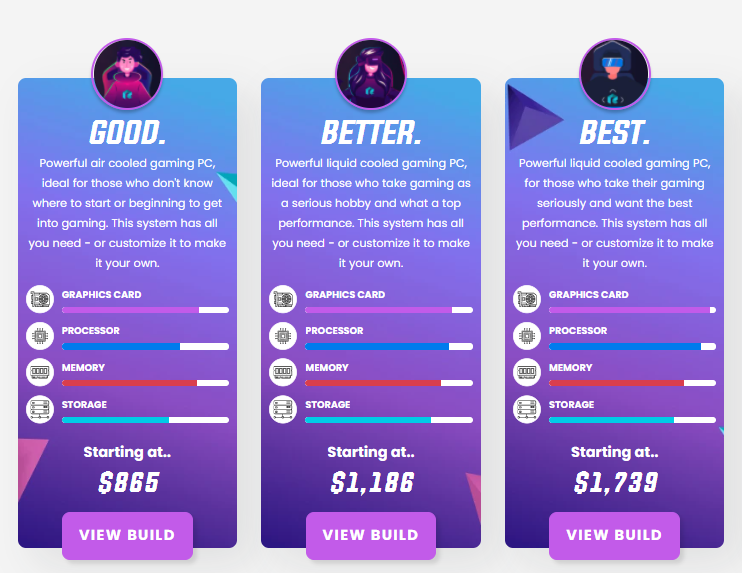
我想复制这种布局:

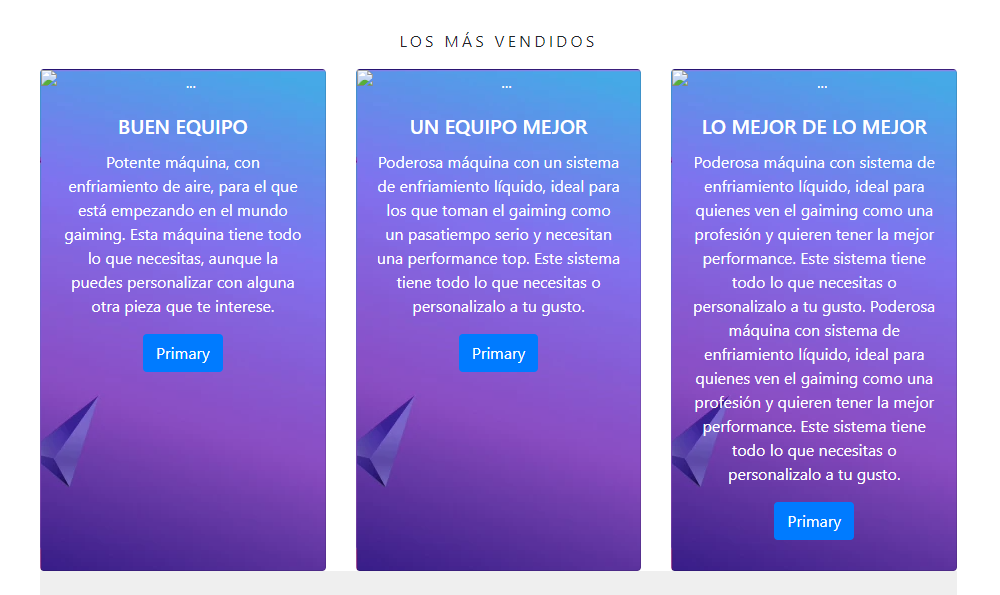
我目前拥有的:

https://codepen.io/ogonzales/pen/pozyqm
不知道为什么图像不会显示,也有一个按钮,应该走在底部部分(一半外面的卡)。
代码:*
<div class="card-deck">
<div class="card cards-equipos">
<img src="cdn.shopify.com/s/files/1/0408/5792/7834/files/Good-1_117x117.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">BUEN EQUIPO</h5>
<p class="card-text">Potente máquina, con enfriamiento de aire, para el que está empezando en el mundo gaiming.
Esta máquina tiene todo lo que necesitas, aunque la puedes personalizar con alguna otra pieza que te interese.
</p>
<button type="button" class="btn btn-primary">Primary</button>
</div>
</div>
<div class="card cards-equipos">
<img src="cdn.shopify.com/s/files/1/0408/5792/7834/files/Better-1_117x117.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">UN EQUIPO MEJOR</h5>
<p class="card-text">Poderosa máquina con un sistema de enfriamiento líquido, ideal para los que toman
el gaiming como un pasatiempo serio y necesitan una performance top. Este sistema tiene todo lo que necesitas o personalizalo a tu gusto.
</p>
<button type="button" class="btn btn-primary">Primary</button>
</div>
</div>
<div class="card cards-equipos">
<img src="cdn.shopify.com/s/files/1/0408/5792/7834/files/Best-1_117x117.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">LO MEJOR DE LO MEJOR</h5>
<p class="card-text">Poderosa máquina con sistema de enfriamiento líquido, ideal para
quienes ven el gaiming como una profesión y quieren tener la mejor performance. Este sistema tiene
todo lo que necesitas o personalizalo a tu gusto.
Poderosa máquina con sistema de enfriamiento líquido, ideal para
quienes ven el gaiming como una profesión y quieren tener la mejor performance. Este sistema tiene
todo lo que necesitas o personalizalo a tu gusto.
</p>
<button type="button" class="btn btn-primary">Primary</button>
</div>
</div>
</div>
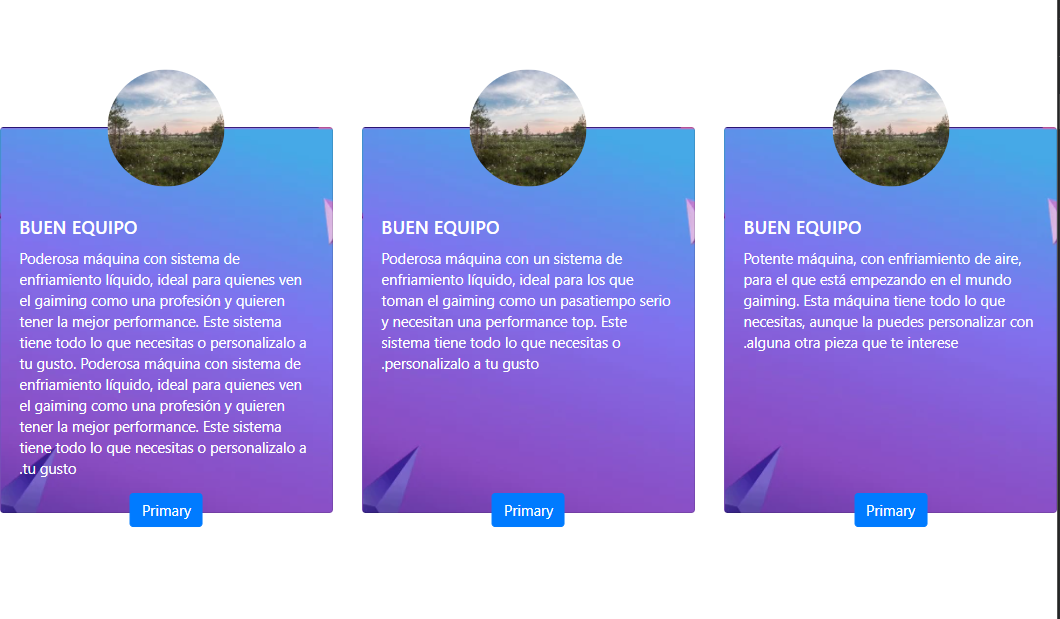
您可以通过为父级提供一个position-relative类和为子级提供一个position-absolute类来实现这一点,现在我们可以使用top-left-right-bottom将子级移动到父级中。
同样,对于图像来说,CDN链接可能是无效的??

null
.card-deck {
margin-top: 10rem;
}
.card-home {
background-image: url("https://cdn.shopify.com/s/files/1/0408/5792/7834/files/redux-bg-A-4_522x.jpg") !important;
color: white !important;
}
.cards-icons {
background: -webkit-linear-gradient(#5ea7eb, #438dd1);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
padding-top: -10%;
}
.cards-equipos {
background-image: url("https://cdn.shopify.com/s/files/1/0408/5792/7834/files/Better_400x.jpg") !important;
color: white !important;
}
.my__img {
height: 120px;
width: 120px;
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%, -50%);
}
.custom__button {
position: absolute;
bottom: 0;
left: 50%;
transform: translate(-50%, -50%);
bottom: -33px;
}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<div class="card-deck">
<div class="card cards-equipos position-relative">
<img src="https://picsum.photos/200" class=" my__img rounded-circle" alt="...">
<div class="card-body pt-5">
<h5 class="card-title mt-5">BUEN EQUIPO</h5>
<p class="card-text">Potente máquina, con enfriamiento de aire, para el que está empezando en el mundo gaiming. Esta máquina tiene todo lo que necesitas, aunque la puedes personalizar con alguna otra pieza que te interese.
</p>
<button type="button" class="btn btn-primary custom__button">Primary</button>
</div>
</div>
<div class="card cards-equipos position-relative">
<img src="https://picsum.photos/200" class=" my__img rounded-circle" alt="...">
<div class="card-body pt-5">
<h5 class="card-title mt-5">BUEN EQUIPO</h5>
<p class="card-text">Poderosa máquina con un sistema de enfriamiento líquido, ideal para los que toman el gaiming como un pasatiempo serio y necesitan una performance top. Este sistema tiene todo lo que necesitas o personalizalo a tu gusto.
</p>
<button type="button" class="btn btn-primary custom__button">Primary</button>
</div>
</div>
<div class="card cards-equipos position-relative">
<img src="https://picsum.photos/200" class=" my__img rounded-circle" alt="...">
<div class="card-body pt-5">
<h5 class="card-title mt-5">BUEN EQUIPO</h5>
<p class="card-text">Poderosa máquina con sistema de enfriamiento líquido, ideal para quienes ven el gaiming como una profesión y quieren tener la mejor performance. Este sistema tiene todo lo que necesitas o personalizalo a tu gusto. Poderosa máquina con sistema de
enfriamiento líquido, ideal para quienes ven el gaiming como una profesión y quieren tener la mejor performance. Este sistema tiene todo lo que necesitas o personalizalo a tu gusto.
</p>
<button type="button" class="btn btn-primary custom__button">Primary</button>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous">
</script>