

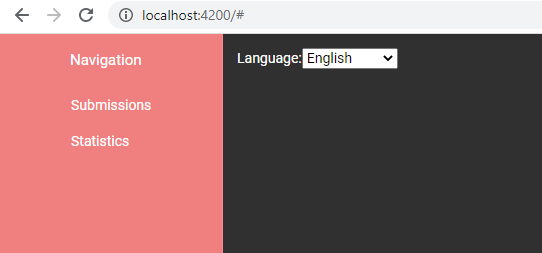
我正在使用一个角垫-sideNav。在左边我有一个导航,在右边简单舒适。

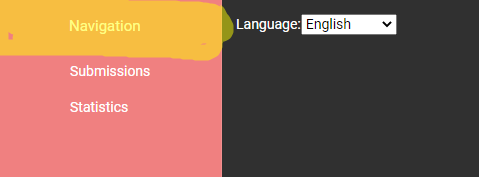
我们看到导航的地方应该有单独的背景颜色,就像这里快速绘制的图像一样。因此,为了100%明确:我需要div和类nav-title-container来填充父级宽度。

然而,当我尝试这样做时,只有文字周围的几个像素被着色。可能是因为我做错了。我也不是那么熟悉css(它已经相当多年了)。我在脑子里看到的是什么简单的东西?我认为解决办法很简单,但我自己找不到。
HTML
<mat-sidenav-container>
<mat-sidenav #sidenav mode='side' [(opened)]="opened">
<div class="nav-title-container">
<h4 class='nav-title'>Navigation</h4>
</div>
....
</mat-sidenav-container>
CSS
mat-sidenav {
background-color: lightcoral;
width: auto;
padding-left: 5em;
padding-right: 5em;
}
.nav-title{
width: 100%;
}
.nav-title-container{
width: max-content; /* I Presume this should be something else, already tried 100% */
background-color: goldenrod;
border-bottom: 0.2em solid wheat;
}
您可能希望在CSS中执行如下操作:
mat-sidenav {
background-color: lightcoral;
}
.nav-title {
margin: 0;
padding: 1.33em 5em;
cursor: pointer;
}
.nav-title--highlighted {
background-color: goldenrod;
border-bottom: 0.2em solid wheat;
}
在您的HTML中是这样的:
<mat-sidenav ...>
<h4 class="nav-title nav-title--highlighted">Navigation</h4>
<h4 class="nav-title">Statistics</h4>
</mat-sidenav>
H4将具有1.33的上下边距,除非您使用margin:0重置此值。此数字出现在填充中,允许您对标题的背景进行着色。通常,您希望在要显示颜色的元素上添加填充,大多数情况下,填充是最内部的组件(在本例中是h4)。我添加了一个光标,您可能希望以后整个标签都是可点击的。
不需要这些容器。
在Stackblitz上试试