

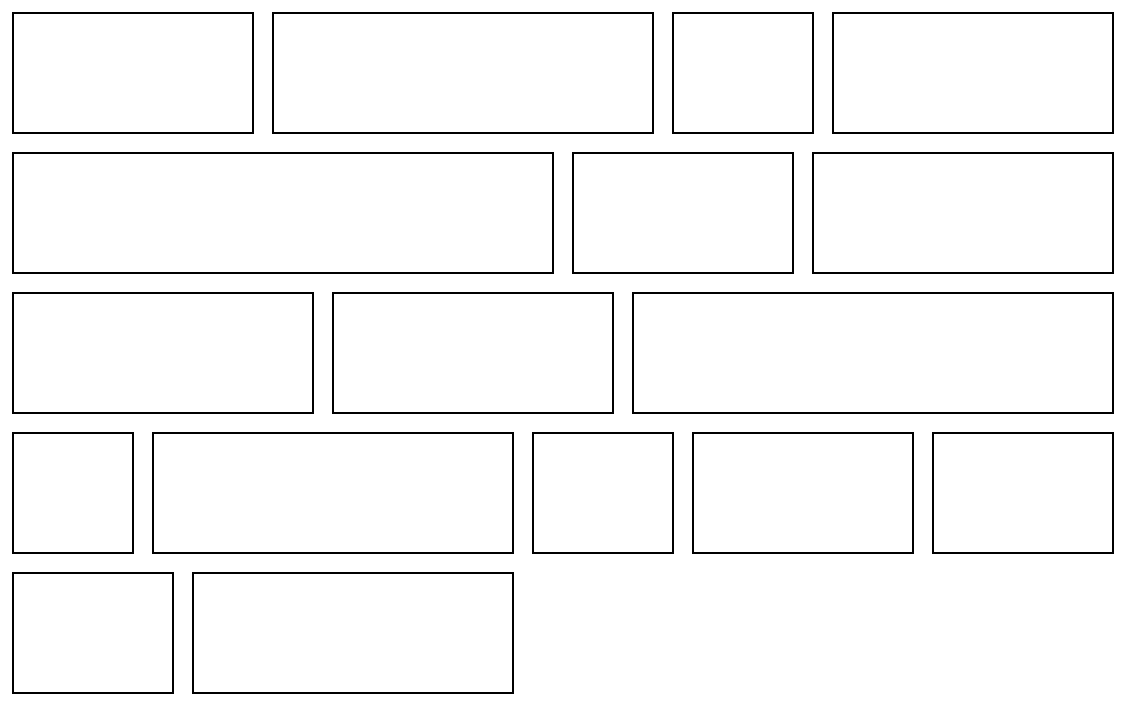
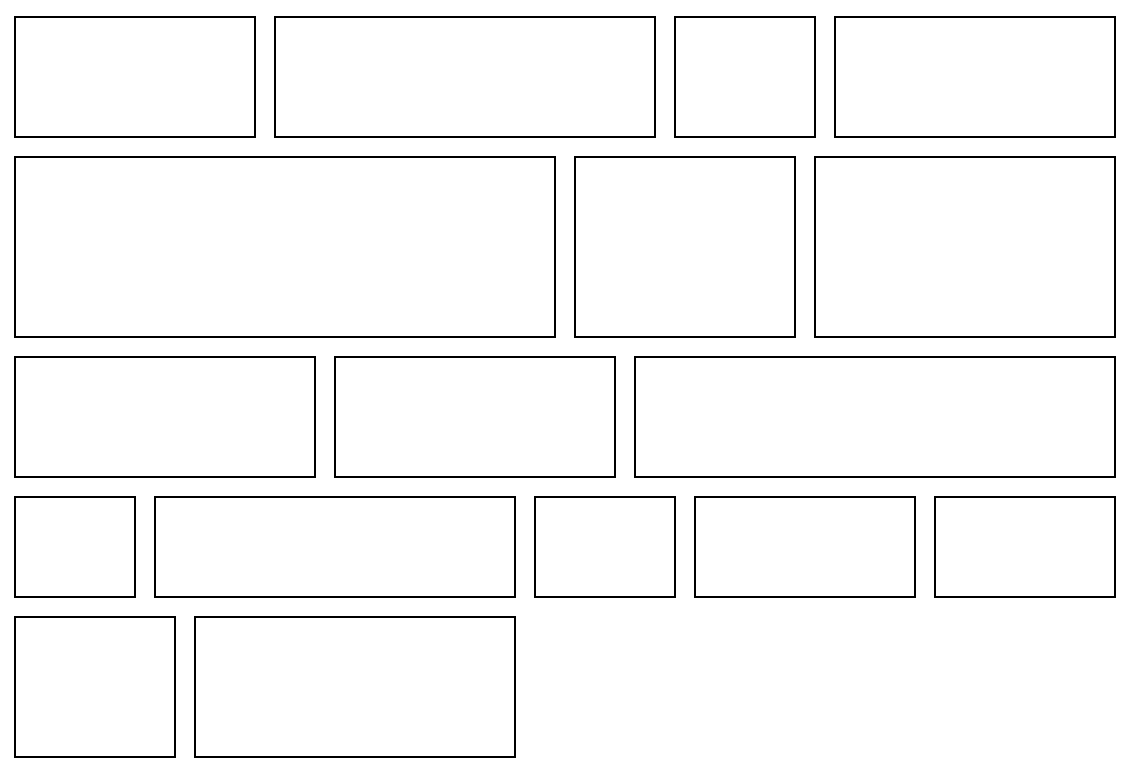
我试图在CSS网格上重新创建下面的发行版,但是我没有达到这个目的。

我尝试了以下方法:
display: inline-grid;
grid-template-columns: auto auto;
但列在所有网格中获得最大的元素宽度。
我想做的是用最多的元素填充行,因为我可以尊重元素的纵横比和每行的最大高度。
我不知道这是否可能使用CSS网格或我应该使用其他CSS布局?
我做了一个JS脚本,但我试图使同样的行为与CSS,以更好的性能和更少的bug。
每一行的编辑高度可能不同,以调整比率并防止图像剪切。

谢谢
我想深入学习css,我开始学习前端。我想完全学会前端